明日方舟刺猬猫研发部门,自从《明日方舟》在去年推出以来,就受到了广大玩家的喜爱和追捧。其中许多精美的画面和动画效果成为人们津津乐道的话题,但更令人印象深刻的是游戏制作团队对于细节的精益求精。作为研发部门之一的鹰角网络,承担了《明日方舟》中刺猬猫的设计和制作工作,他们的经验分享不仅可以让玩家更深入地了解游戏的制作过程,也让更多的游戏从业人员汲取到宝贵的制作经验。
鹰角网络明日方舟制作经验分享

在昨晚的游戏分会场上,鹰角网络副总裁海猫络合物与首席执行官黄一峰共同以「初创团队的曲折开发前行至路」为主题,分享了《明日方舟》的初创故事以及游戏3D和2D结合方案中技术上遇到的问题和具体的解决办法。
作为去年二次元手游最大的黑马,《明日方舟》以自我风格强烈的视觉表达和优质的游戏玩法闻名,时至今日已然成为二次元品类的头部产品,深得玩家们的喜爱。

以下是手游那点事整理的部分演讲实录,为提升阅读体验,内容又删减和调整:
一.海猫络合物:《明日方舟》从0到1的故事
今天我们要讲的主题是初创团队的曲折开发之路,主要会结合《明日方舟》的3D和2D的结合方案来进行一些分享。主要由我做前面的一些关于最早概念的介绍,由黄一峰介绍一下具体我们3D和2D结合方案中遇到的问题和具体的解决方案。

简单介绍一下《明日方舟》。《明日方舟》是2017年鹰角网络创立之初立项的第一款游戏,我们也是在那个时候进入了正式开发,在2017年的12月到2019年的3月一共进行了3次测试,在2019年的5月1日终于迎来了全平台的公测。
目前《明日方舟》是鹰角网络唯一一款作品,也是我们创业的第一款作品。
1.游戏特点:注重独特风格与视觉表达

这款作品相对来说我们注重的是独特的风格和视觉的表达。
由于我们的游戏玩法和视觉表达都有较强的自我风格以及较高的质量,也在上线的时候获得了AppStore的特别推荐。它是一个由策略、塔防、RPG相结合的玩法,是采用Unity开发的,同时考虑到技术的实现,我们采用了2D和3D相结合的表现形式。
在角色上我们是采用了日式二次元的表达手法,但是不同于大部分的二次元游戏,我们的角色的一部分元素表达和故事世界观以及场景概念设计上的风格都是偏向于写实的。
2.《明日方舟》的早期原型

可以看一下我们最早原先设置的时候是左边一张图,这张图是当时用Unity开发的原型,可以看到和目前游戏的实际画面是有较大差距的。也是借助与Unity相对的便利性,我们能够在早期进行一个原型的试行,采用了一些临时的素材将我们的很多想法付诸现实。
为什么当初最早开发的时候会使用Unity?除了我们自身的经验之外,当时有一些现实的原因和一些设想,让我们选择了Unity这款引擎。
2016年的时候我和我们的主创黄一峰在家里构思作品,当时我们需要尽快有一个大致的共识,为了《明日方舟》的具体风格而定下早期基调。我当时发给了他一张图,就是我们最早奠定世界观的一张图,在这张图之后,我们就立刻开始把作品进行具体的实现。
 (奠定游戏世界观的图)
(奠定游戏世界观的图)
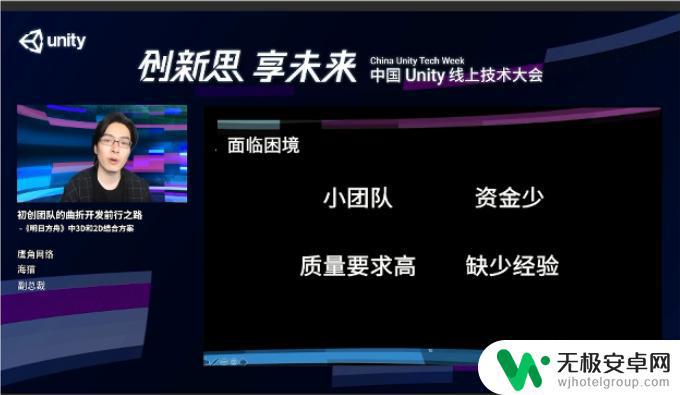
3.年轻初创团队面临的困境

刚开始肯定会遇到很多的困境,对于我们来说,当时的困境非常之多。尤其是我们很多是大学刚毕业,有些是从业只进行了一个项目,人数非常少。所以,面对一些具体的情况,我们也做了一些具体的分析。
对当时的我们来说有一些点是非常明显的。比如团队较小,因为我们是一个应届毕业和从业时间不长的状态,当时创业团队人数只有4到6人,资金情况也是不多的,并没有像一些创业团队那样可能带了大量的资金或者是大量的团队来。
同时,我们自己也是平时接触的作品非常之多,所以对于第一款创业的作品也是提出了很高的质量的要求。但很明显的是,我们又没有较好的技术积累去实现一个心目中非常非常理想的游戏作品,也是缺少一些开发经验。
所以,我们当时还需要面对的是缺少经验,又对自己的要求高,那么应该怎么实现?
还有一个隐性的条件就是当时的游戏市场也是变幻莫测,即使是现在也是,但是当时对我们来说没有更多的技术积累,所以会更加不清楚自己应该往哪个方向发展。我们对这方面也是进行了一些思考的。
具体看一下当时的情况。我们当时非常拮据,在一个小的公寓内进行开发,大家有种田园牧歌的状态。

当时人员比较少的时候,我们发现团队中没有相对来说成功3D项目经验的团队,在这个基础条件下最初是不会考虑3D开发的部分的,但是很明显我们又想去做那方面,所以当时做了一些妥协,比如我们将我们的地图分成了3D。
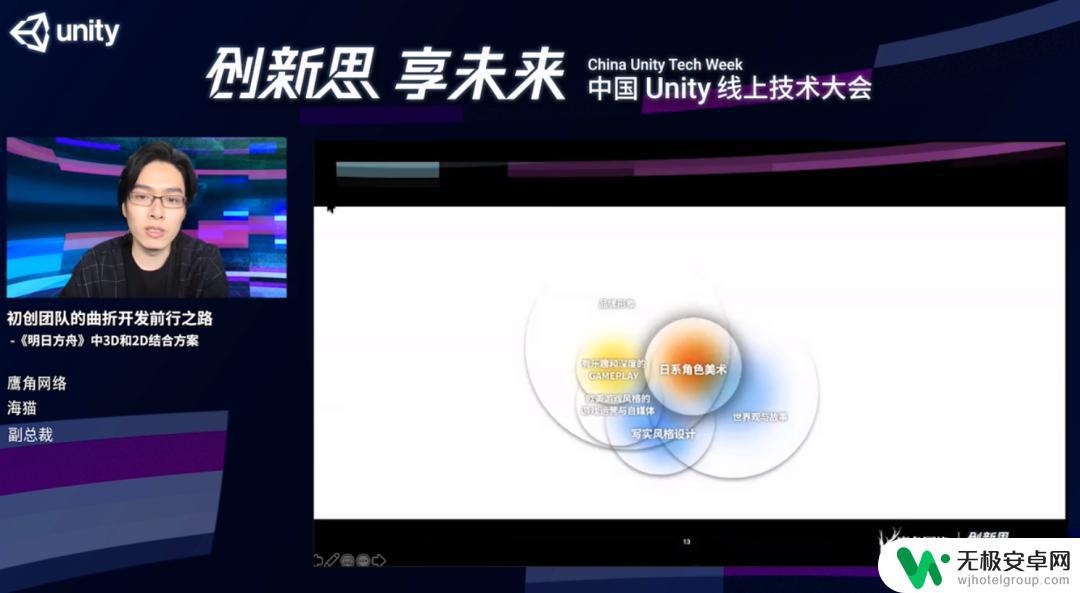
第二个是我们对质量要求比较高。从现在来看,《明日方舟》整个作品的调性中包含了许多我们想要追求的点。

比如从这张图上可以看到根据这个圈的大小涵盖范围也可以知道我们许多点是相辅相成的,可能缺一不可,尤其是以日系角色美术为核心,显示风格设计辅助的一个基本美术框架,包括之外还有一个世界观故事的设置。
我们自己追求的另外一个重要的点也是一个有乐趣和深度的game play的部分;除此之外还有我们的品牌形象和游戏运营和自媒体的风格,我们非常想在作品中实现这些点。
从现在来看,《明日方舟》的整体项目有比较多的点上是往写实方向走的。
我们当时是采用了自己能够实现的方式去完成我们的作品,比方刚刚提到了一点,我们通过相对偏日系一些的二次元的风格实现角色的表现,但是我们想更多地追求一些写实风格的东西,在整个故事的框架设计之外向外推导往写实的方向走。
所以我们那些活动在整体设计中是有一些设计,让它显得更加自恰,能够符合这个世界观,也能更加符合现代设计。从角色到故事,再从故事到世界观,它有一个风格的推演,越来越写实,越来越偏向我们想要追逐的美术的写实性的表达。

后来就通过我们自己的一些创作去对这个项目进行了一些早期的规划,包括在图中能够看到的,也得益于我们当时的概念构想形成得比较快,所以后面就对自己的风格把握得比较牢固。在此基础上,另外一条线也能顺利地铺开,对玩法进行一些探究。

4.2D与3D的冲突与选择
我们也很明确当时对于3D和2D来说有一个明显冲突,那究竟该怎么做呢?
3D对我们来说是非常不现实的,但我们未来也希望去向3D做一些铺垫,所以当时我们没有完全放弃3D方面的一些探索,我们在关卡方面采用了一些3D,想做一些技术积累,让我们未来能更好的去接触3D方面的开发。
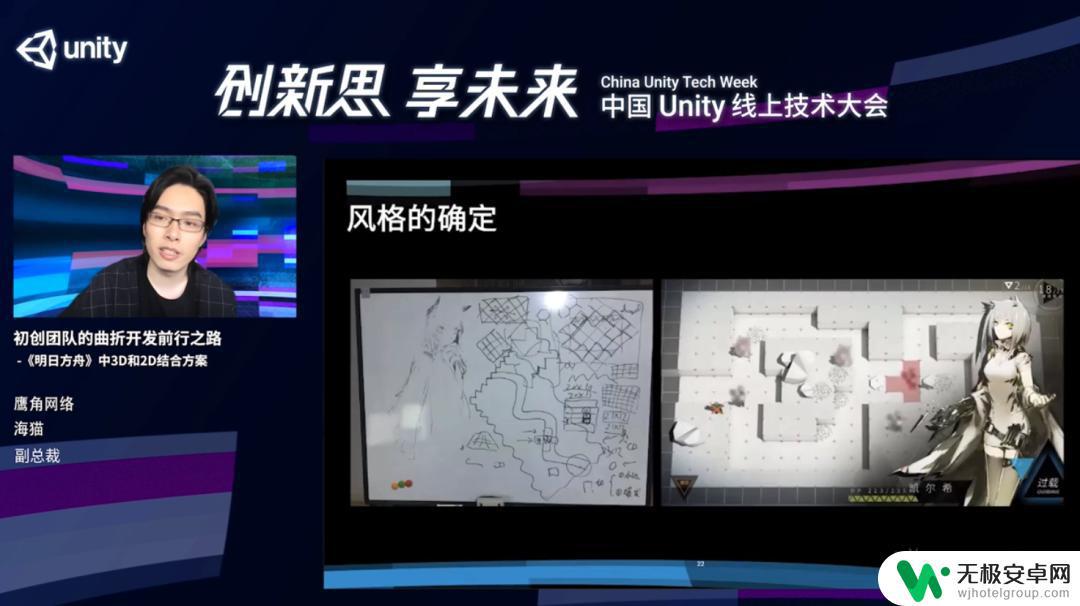
我们也会看一下早期的图,我们当时在自己的案板上对游戏最早的风格包括玩法进行了很多的探索。左边看到的是一张不太清楚的图,从图上能看到网格化这个设计最早就提出了。

大家可以看到中间有一块菱形的场地,这是我们最早关于网格和地图的设置,但是也遇到了一个问题,就是45度角和90度角该如何排布的问题。
后面我们也尝试做了一个概念设计,通过一些快速的素材堆积和简单的探索把我们想要的游戏的感觉尝试做了出来,而这图中有些临时素材跟最后的成品是有表达差距的。

从这张图中可以看到我们最早想要实现的感觉,在这张图中得到了一些探索,并且一定程度上影响了我们后续游戏的制作风格。当时在这个情况下,90度角的网格化的设计已经有一些雏形了,我们当时也想通过这个更好地探索我们的游戏。
5.对原型的快速迭代
其实在决定采用什么方式进行开发之后,整个过程仍然是有许多困难的,可以用曲折前行这个词来形容。我们在当时用Unity进行了一些快速的原型开发,除了刚才我们说的版本以外,我们还有一些别的版本。
我们最早出现了两种原型。

一种是我们目前采用的左边这种,和现在的《明日方舟》游戏玩法较为接近的,我们叫做5×5的模型,它和传统塔防不太一样的是它的场地非常之小,采用的角色数量可能较少,并且对于方向和网格的差异性设置要求相对之高。
右边我们也采取了一种模型,有点类似目前常见的传统塔防,它的地图相对之大,它的角色目前我们是没有放上去的,但是我们这个模型中角色的攻击范围没有像现在的《明日方舟》网格化差异是如此大的。
它也有一些特点,比如说恢复cost是通过地图上的一些机关来完成的,但是它总体来说有两个问题是造成我们最终没有选择它的原因。
一个是它的范围设计不符合我们自己想要做的创新,就是对于网格的差异性让我们每个角色有不同的使用感受;还有一点就是在手机上进行实现的时候,这个地图相对来说较大,体验起来不但角色的表现性相对较弱,对我们美术的表达也造成了困难。
所以,我们基于一些玩了以后的体验和感受采用了最早的5×5的方案,当然这个地图不是5×5的,但是这是我们的一个统称。
决定原型之后也能借由U3D的特质,使用我们过去的资产和一些新做的素材快速地迭代。这边就展示了我们最早的地图的原型,能够看到基本和我们现在的游戏方式是比较接近的,包括角色的方向,一些速度性能,还有一些地图的基本方式,都是相对来说和现在非常接近的。

我们在最后2年的跨度之中将最早的原型基于Unity的想法转化成了一个现实,其实是个很漫长的过程,但是利用Unity有很多便利性,我们能够将我们的想法付诸现实。
最终我们上线的时候人数规模差不多达到了30到40人的团队规模,也得益于Unity的U3D一些开发经验较为丰富的社区,我们也能快速地补充人力完成我们对游戏的一些开发。
我大致分享的部分就是这样的,之后我们会让黄一峰介绍一下《明日方舟》具体在2D和3D开发案例中遇到的一些问题。
二、黄一峰的分享:为了3D和2D的结合,我们在工程和技术上做了取舍。
刚刚我的同事海猫从他的视角讲述了《明日方舟》从0到1的故事,接下来我将从我的视角,从更偏技术的角度来讲述为什么我们会选择3D和2D结合的这样一个画面表现方案?我们做出了哪些工程和技术上的取舍?
我会尽量以合适的力度讲解,希望能给类似选型的项目一些提示,避免重复踩坑。
接下来是一个大致的大纲:
首先,我会介绍我们为什么会选择3D和2D结合的方案。
第二,我会说一下我们视觉方案的具体内容,包括场景和单位两个维度。
第三,我会详细地说明我们在开发过程中遇到的三个我们认为比较有典型意义的问题。
1.《明日方舟》3D和2D结合的方案
首先,相信不是所有在座的同学都了解或者玩过《明日方舟》,所以说我会首先播放一段15秒钟的战斗视频,这段视频是来自我们今年夏季的活动“密林悍将归来”。

大家可以看到整个画面的风格和感觉是偏2D画面为主的,无论是角色,角色上的特效,角色的弹道以及敌人、包括视角是固定的,整个感觉是一个2D为主的游戏。但是比较特别的是我们在场景的方案上选用了3D的一个模型和偏写实的渲染。
整个场景的建模包括打光,包括渲染都是用偏写实化的方式实现的,包括制作和渲染都是用标准的PBR为工作流。
这个结合是相对比较罕见的,也是今天我们想描述的一个重点。整个战斗画面的摄像机是非正交的,就是我们传统所说的透视相机,单位和场景的空间关系实际上是比较特别的,接下来我也会在遇到问题的环节详细地进行一个描述。
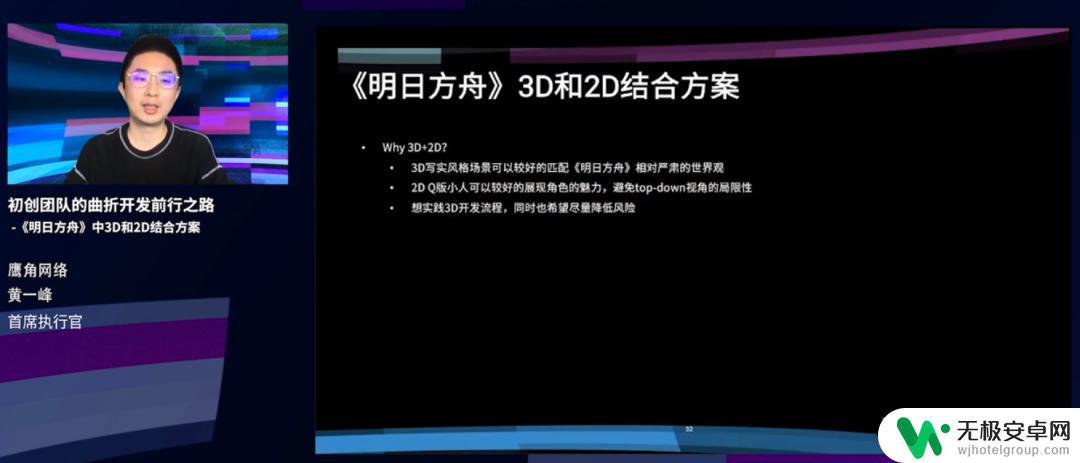
为什么我们会使用3D和2D结合这样一个方案呢?刚才海猫做了一些讲解。我这边认为比较简单,3D写实风格可以较好地匹配《明日方舟》相对严肃的世界观和我们比较特别的美术风格,而2D的Q版小人可以较好地展现角色的魅力,避免top-down视角的局限性。

大家可以回忆一下top-down的游戏,尤其是像我们这种基本是从俯视角看战斗场景的游戏,它的角色的绝大部分都被它的头顶给遮住,所以你看到角色实际上不太能够看到它的动画细节包括身上的服饰细节,你看到的大部分都是个大头。
我们为了避免这个问题,决定使用2D Q版小人。当然最重要的问题是我们作为一个初创团队,我们希望能够尽量地降低风险,所以说我们希望能选择相对市面上比较成熟的2D动画方案,而去避免当时我们认为还没有特别好参考的3D小人的方案。
同时,我们想实践3D开发的流程,积累一些3D开发的管线和工作经验,所以我们最后选择了这样一个特殊的选型。选型有很多现实因素,但是最后实践下来我们认为它是别具一番风味的,是相当特别的。
好,这张概念刚刚展示过,实际上是由海猫在我们项目早期立项初期创作的一张图,这张图创作的时候我们一行代码都还没有开始写。
这张图是为了给整个团队的成员一个统一的认识,我们这个游戏究竟会长成什么样。我们可以从繁琐或者抽象的策划案中具体地落到到这样一个视觉的概念上。

可以看到这张图中的很多要素和我们现在的选型是一致的,包括3D的场景,包括2D的小人,包括整个摄像机的透视的方向其实和我们现在的选型都高度相似的,这也是我们比较幸运的一点。
大家可以看到比较特别的是左下角有个小人是垂直站在场景上的,但是这个垂直站在场景上的行为符合场景和角色的关系,但却不符合我们这样一个视角的关系,那个像纸片。这个问题也是为之后的开发埋下了一些伏笔。
2.视觉方案的具体描述
然后是视觉方案的一个详细的描述,我们分为两部分。
第一部分是场景,场景包括3D的网格状地图,地图周边的那些摆件,地图背后的远景,以及地图上可交付的或者是一些装饰性的小物件,所有3D的模型都是使用标准的PBR工作流制作的。
在美术同学的雕刻上会特意做一些画面化的风格化的雕刻,但不会追求较低面线的方式实现一个卡通的效果,我们的面数相对还是比较高的。
在贴图绘制上我们会做一些功能化的尝试,但总体来说我们并非做一个比较常见的日式RPG或者是类似游戏的这样一个卡通化的风格,我们希望用更写实的风格做到一些差异化。
在Shader上,我们采用的光照模型是基于Unity Standard Shader修改得到的PBR Shader。之所以不使用Unity默认的Standard Shader是因为我们对它进行了针对性的优化,同时还添加了一些我们所需要的功能。
第二部分是单位。单位包括角色、敌人、第三方单位以及很多可交户的2D物件等等。所有的2D动画我们都是使用Spine骨骼动画软件进行制作的。
在着色上我们使用了经过特殊处理的一个Unlit的Shader,它不会受到任何的动态光照和动态阴影的影响。
之所以选择这样的方式并非完全源于我们的技术限制,同时也是因为我们经过实验发现如果我们做的更加激进一点的话,整个场景的角色和敌人的辨识度会变得更差,玩家在玩的时候可能不太能分辨出来哪些是他需要关注的东西。
这部分也是接下来我们进一步推进这个画面表现所需要处理的问题,如何平衡game play和一个视觉效果。
大家可以看到刚刚的视频中是有一个瀑布的,就是用特效实现的,会增加一些风味。

接下来是角色的视觉方案。我们绝大部分的角色在右边这张图中可以看到,我们的SPINE工程当中实际是用了正反两个面做每个角色的。
为什么这么做?我们参考了类似的游戏,很多2D游戏实际上只有正面一面。但是在动作上会刻意地避开像冲刺、穿刺这样方向性很强的动作,而选择画面中类似克德克萨斯使用的半圆的圆弧斩的方式,这样能模糊方向性,但是这样的话会极大地限制我们美术工作者对于动作的创作包括武器的创作,所以在权衡之后,我们还是选择了把绝大部分角色做两面,做一个动作的拆分,而其他的角色,不太重要的第三方单位,我们就会使用单面的方式。
而整个这样一个方式可以看到我们在正面和反面的转变过程中我们是做了一个类似于纸片人的转变的动画。而这个动画我们的灵感来自于任天堂一款著名的游戏系列《纸片马里奥》里面一个类似的画面,对比看一下,我们游戏的效果和这个是比较接近的,可以看到灵感来源是这里。

3.开发过程中遇到的技术问题及解决方案。
好,接下来我会详细地描述几个在开发过程中遇到的问题。这些问题其实都是源自于我们融合3D场景2D角色做一个结合。因为这个方案比较少见,所以遇到问题也比较少见,希望给大家带来一些提示。
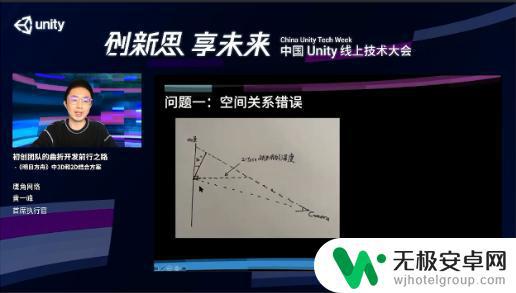
首先第一个是空间关系错误。刚刚我也已经提到过,我们场景和摄像机,摄像机并不是垂直于场景,它实际上和场景的X、Y平面呈一个60度夹角的关心,而角色,因为我们要展现角色,肯定是对着场景,对着摄像机,它是垂直于场景的方向的。

通过简单的几个关系可以得出场景的X、Y平面和角色的夹角实际上是30度,也就是说我们的角色并不是站在场景上,而是斜躺在场景上,或者说我们是躺在场景上,它实际上是一个斜插的东西,它的结果可能是极易穿模,这里说可能不太直观,大家可以看一下这张图。

最左边的图就是我刚刚描述的合理的空间关系,但是由于角色后面的地块它的模型非常高,所以说它的头是插在模型当中的,进行了一个穿模。
为了解决这个问题,有的同学可能会说把这个角色给调整到垂直场景不就解决问题了吗?那么我们最右边这张图就是把角色调整到垂直于场景,这个时候它和场景的关系对了,深度关系也对了,但是我们看起来非常奇怪,像纸片人。
这种情况下,如果我们调整一下摄像机的角度,比如像中间这张图一样,调整到能够正常地平视这个角色,那整个空间关系看起来是正确的,只是这样一来我们的游戏是没法玩的,因为摄像机只能以这个角度去看的话玩家是没法操作的。
为了解决这个问题,我们最后达到的效果是希望像左边这样,但是能解决穿模的问题。
这其中曾经经历了一个错误的思路,也就是说我们渲染的时候关闭了一些test,同时Z-write必要性也不大,我们把整个场景中的模型、摆件和角色都通过一个深度混排的方式,我们手动对它排序,类似于传统2D游戏的处理方式,我们手动排序之后手动去归置,这样确实能达到相对比较正确的结果,但是会带来两个主要的问题。
第一个就是我们会破坏这个合批,打破它静态的一个batching,为什么?
因为我们整个场景是一个静态,包括它的光照贴图和阴影贴图,我们在渲染的时候可以用相当低的DrawCall做到所有的场景,绝大部分场景的DrawCall都在个位数。如果需要混排,需要打乱角色前、角色后的顺序,我们会增加非常多的DrawCall。
其次,我们会有一些小摆件,比如场景上的一些树木是跨两个格点的,这些小摆件我们大家对它进行排序就很难知道它到底在哪一层。
最后我们解决的思路是让角色需要看起来垂直于摄像机,但实际上它是垂直于场景的。
这个听起来有点抽象,待会儿我们会展示图片。那么我们解决方案实际上是把深度进行一个调整,在Unity当中百位或者是在场景当中的位置和着色系它的角色都是垂直于摄像机的,也就是躺在场景上的。
而在Vertex Shader最后我们会把深度从刚刚那个空间变换到垂直于场景的空间,这样以来对于深度测试和深度写入来说就好像角色是垂直于场景上的。

左边这张图就是一个正常的透视关系,也就是说角色是躺在场景上,会穿模的情况。实际上最后做深度测试的时候,我会把它角色的深度从刚刚左边这个图变换到右边这个深度空间当中,你可以看到整个角色现在是垂直于场景,并且被抽起来的,它变得更拉长了,为什么呢?
这张草稿能说明问题,首先这个camera是我们的事件方向。它和场景是有一个夹角的,角色垂直于这个camera的方向,它的夹角和场景夹角是30度,这个时候我们可以做这样的一个三角形,而这个三角形的斜边就是我们箭头指的方向,就是我们在深度测试的时候实际上所在的位置,可以发现这上面线上的每个点和原本角色上的每个点是一一对应的。
通过几个简单的关系,这是一个直角的三角体,而且是一个30度夹角的,斜边和对边的比例是1:2,所以说实际上这个边的长度是它的2倍。

好,那么问题解决了吗?其实并没有。我们在整个视觉方案当中还遇到了很多别的问题,刚刚提到的是其中最重要的点而已。
这里图中说明的是另外一个问题,我们的干员重兵他的攻击方式比较特别,他的攻击方式是往下挥鞭的时候纵深会特别长,所以说会直接穿到这个模型里面,如果我们把它的角色深度拉伸到垂直于场景,它依然会穿进去。
此时我们做了一个特殊处理,当它的高度大于等于0的部分我们使用刚刚说的处理方式,而高度小的部分我们使用另外一套处理方式,使这个鞭子被旋转到平行于这个场景的X、Y平面,这样才能在同样正确并且一致的条件下正确地绘制出来。

除此之外,还有空中敌人,它其实处理方式也是不太一样的,这里是有很多的细节。
第二个问题是Lightmap不一致的问题。
这个问题很多友商包括很多网友在网上也提到过,我也看到很多文章,他们会发现编辑器在实机,在移动平台上可能最后Lightmap的结果都不太一样,但是我们调研得到的结果是如果抛开Unity版本谈这个问题是没什么意义的,因为每个Unity版本对于Lightmap编码解码的细节都有一定的调整。
所以我们这里所有的结论是在2017年 LTS版本上。这个问题的原因是因为光照贴图存储的并不是颜色,它和通常的图是不一样的,它存储的是一个间接光的,它的范围是在0和1之外的,我们无法用一个常规的LDR的贴图格式把它存下来,它原本是一些APBR的信息。
所以说我们需要把它进行编码,才能重造一些LBR的贴图格式。那么这个编码的方式在不同平台上是不一样的,这个原因也导致了最后不同平台上的表现结果不一致。
大家可以看这两张图,可能不太容易看清,在明暗交界的地方实际上那个阴影会泛蓝紫,这个蓝紫就是阴影的细节,在左边这张图是被吞掉了,这个细节是我们需要处理的。

这里我不会详细地描述RGBM和WLDR编码,网上稍微查一查应该比较容易了解。笼统来说RGBM会将额外的信息存储到第四个通道alpha当中,而WLDR的方式比较暴力,它直接把RGB的原始信息除以2乘下来,所以它丢失的信息比较多。
接下来是一个具体的问题,当Lightmap光照贴图被烘焙出来之后,它的TextureType默认是设置到Lightmap,那么这种情况下Unity就会根据当前所选择的平台来编码这个Lightmap,影响采样的结果。
如果在PC上我们把Lightmap Quality成为High的话,它存储的是一个原生的HDR的信息,如果把它作为Normal Quality,它会把HDR信息通过RGBM进行编码,存在一张LDR的贴图里面去,如果是iOS的安卓,也就是移动平台,它会比较暴力的把所有这样的信息都给编码成double LDR的方式。
而double LDR的方式下,alpha 会直接丢弃,这才是我们想通过做一些操作把一些信息存到alpha通道当中,你读不出来的是读不出来的,读出来的是个常量。

接下来是我们做测试的一些细节,这些细节今天我不会展开。

结论来说,如果我们继续保持Unity的默认选择 TextureType -Lightmap,它就已经存储为double DR,LDR的格式了,那double DR的格式只能存储0到2的亮度范围,亮度2以上的范围都被截断和丢失了,为了我们达到更好的效果,在不同的平台上使用RGBM编码,我们必须采取一个default的格式。
具体的方案是我们把光照贴图的TextureType从Lightmap改为default,同时我们把RGBM的alpha通道这个信息从Lightmap当中抽离出来,放入shadowmask的green chanel,这个原因是因为shadowmask实际上只使用了它的red chanel通道,其他通道是没有被使用的。
我们为了让两张贴图都可以不存alpha通道,最大化地利用内存空间,我们把alpha做了一个trick的操作,这样以来我们就可以用任意我们喜欢的压缩格式,包括STC、ETC2和PVRTC对这两张shadowmask和lightmap进行处理。
然后我们会修改GBR的shader,用RGBM来解码这个lightmap,并使用从shadowmask中读取的信息,也就是刚才说的green chanel的信息来辅助这个解码。在PC上当然也是需要相应地修改兼容,使所有平台上达到一致的效果。

最后这张图就是我们经过这样一个处理方式之后在所有平台上包括编辑器,包括PC五,包括安卓、iOS都达到的细节的光照贴图的效果。

首先第一个是我们会对每个主题的场景定义一套作用于所有单位、所有角色的tint color,使其着色和场景氛围更接近。也就是说我们每个场景里面角色的渲染其实略微有些区别,而这个区别的tint color是由我们美术工作人员做配置的。
第二点,通过美术处理能够调整3D场景、2D角色,包括整个特效的整体氛围和色调,使它更加融洽。
除了刚才的tint color之外,我们也会提供一些后处理的选项,包括color grading和Bloom等等的让美术工作人员能通过他们的努力使我们整个场景3D和2D更加协调。未来我们也会探索更多的方式去融合这一特殊的画面表现。
第一,《明日方舟》3D和2D结合的方案我们首先使用了PBR的渲染和工作流去处理这个3D模型的场景。然后对于2D的角色,我们使用Spinn的骨骼化软件,使用unlit的shader去处理的。
第二,为了解决3D场景、2D场景空间透视关系错误的不协调的问题,我们对shader进行修改,在深度上做了一个变换,使它看起来和实际深度当中的表现是不一致的。
第三,我们自定义了我们Lightmap的编码和解码流程,使其在不同的平台上都能得到一个一致且更好的效果。
第四,我们使用了一些定制化的tint color和一些后处理的选项,让3D场景和2D角色能融合得更好。
最后,我们提供了这么多的选项是让我们的美术工作人,也就是说我们的艺术家们来做最后的处理的。因为我相信技术人员只是提供工具,最后的整个画面效果肯定还是需要以更加感性的认识去调整的。
今天的分享就到此结束。谢谢大家。再见。
——————— End ———————
行业交流 /行业爆料 / 商务合作:
请加微信 cxx2744 或 QQ 359859595
加入“手游那点事”微信交流群:
请加群主微信 curab_b 或 yukochan97
内容投稿:
请发邮箱 helinyu@sykong.com


通过鹰角网络的经验分享,我们深入了解了明日方舟这款游戏的制作过程。刺猬猫研发部门的不断努力和创新,为这款游戏的成功奠定了坚实的基础。期待未来拥有更多优秀的明日方舟作品,让我们一同期待明日的到来。