随着科技的不断发展,智能手机早已成为现代人生活中必不可少的一部分。一开机我们总是能看到一大堆的信息界面,包括来电、短信、社交网络、应用程序等。那么为什么一打开手机就是信息的界面呢?接下来我们将深入探讨智能手机界面演化历程,为大家揭开这个谜底。
智能手机界面演化历程
有一句话说的好,最好的设计,便是让你感觉不到的设计。时间到了今天,移动设备的UI(User Interface,用户界面)已经发展得足够好,用户们已经对手机系统层别的东西不那么关心。但是,久远年代里的满是按钮的大哥大是如何发展到今天的全面屏设备的,你清楚吗?

布尔维克人作为一群跨世纪青年,是时代的亲历者,是各种高新设备的初用者,我们从九十年代的鱼龙混杂走到今天的稳定压倒一切,不说身经百战也算见得多了。今天,我们就简单梳理一下手机GUI(Graphic User Interface,用户图形界面)层面的发展历史。
为了使叙述更加有条理性,我们将以苹果(Apple Inc.)公司的iOS系统为文章主干,并以此为时间节点进行梳理。
 · 史蒂夫·乔布斯(Steve Jobs)和iPhone设备 ·
· 史蒂夫·乔布斯(Steve Jobs)和iPhone设备 ·为什么要以iOS为文章的主角呢?因为不论今天的媒体如何鼓吹苹果公司再无创新精神、国货又如何当自强,都无法否定这家商业利润极高的公司在科技创新方面所做的贡献。布尔维克人甚至可以说,iPhone的发布,是一个里程碑,是一条历史分界线,手机GUI发展的这段不长的时间里,可以粗暴的区别为:iPhone前时代与iPhone后时代。 那么,在iPhone出来之前,我们使用的手机的交互界面是什么样子的呢?
 · 21世纪早期的一些键盘手机设备 ·
· 21世纪早期的一些键盘手机设备 ·上图这些键盘时代的“古董”或许就是大多数人对触屏设备前时代的认知,但事实上,这些设备在UI交互上已经相对成熟了。这个问题,咱们还得再靠前一点。
 · 早期的电脑设备 ·
· 早期的电脑设备 ·在电脑诞生后的相当长的一段时间里,其对操作的要求非常之高,基本都是以命令行的方式出现,操作计算机需要输入特定的代码命令来指示电脑运行。也就是说,你面对的屏幕没有任何图像可以显示,除了枯燥代码就是密集的字母,就像是用键盘语言在和一个低级的人工智能交流。
直到GUI(Graphic User Interface,图形交互界面)的出现,才基本有了我们今天常用的“即看即所得”的交互方式。
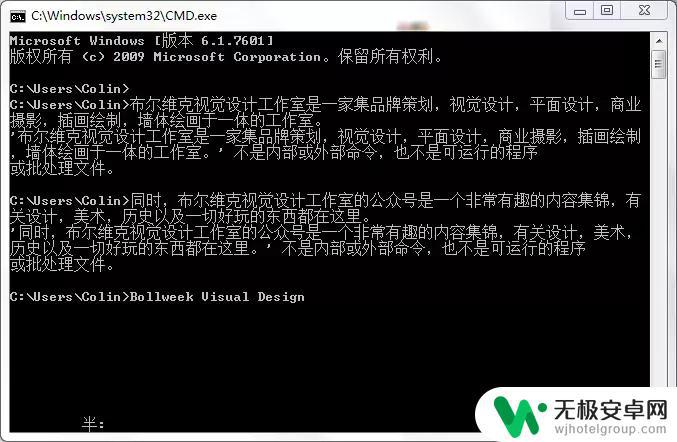
 · 在今天的Windows系统中,依然保留了可用代码调用设备的CMD命令行 ·
· 在今天的Windows系统中,依然保留了可用代码调用设备的CMD命令行 · · 苹果公司于1984年推出的麦金塔(Macintosh)系列电脑,配上了今天常见的鼠标,使得非专业性的图形交互成为可能,人们可以在电脑屏幕上看到即时的图形交互,而不是枯燥的代码行。图为年轻的乔布斯于他的设备合影 ·
· 苹果公司于1984年推出的麦金塔(Macintosh)系列电脑,配上了今天常见的鼠标,使得非专业性的图形交互成为可能,人们可以在电脑屏幕上看到即时的图形交互,而不是枯燥的代码行。图为年轻的乔布斯于他的设备合影 ·电脑诞生后的相当长的一段时间里,其对操作的要求非常之高,基本都是以命令行的方式出现,操作计算机需要输入特定的代码命令来指示电脑运行。也就是说,你面对的屏幕没有任何图像可以显示,除了枯燥代码就是密集的字母,就像是用键盘语言在和一个低级的人工智能交流。
直到GUI(Graphic User Interface,图形交互界面)的出现,才基本有了我们今天常用的“即看即所得”的交互方式。
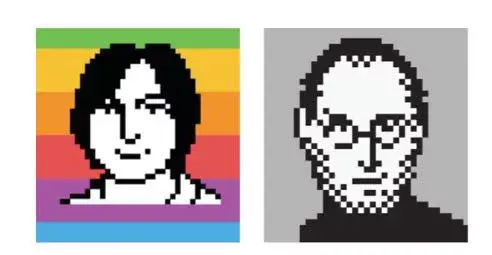
 · 当时的图形显示基本是上图这样的、颗粒感极强的点阵显示,图为设计师Susan Kare分别于1983年和2011设计的画像 ·
· 当时的图形显示基本是上图这样的、颗粒感极强的点阵显示,图为设计师Susan Kare分别于1983年和2011设计的画像 ·马克思说过,革命是历史的火车头,经过这一轮图形交互的革命,广大的资本厂商便也紧跟其后,为图形界面交互的发展添砖加瓦。后续的计算机GUI发展我们在此跳过。直到1983年摩托罗拉(MOTOROLA)公司制造出了世界上第一部商业手机,新的一轮革命便又开始了。
· 世界上第一台移动电话Motorola DyanTAC ·但第一台手机,基本没有交互界面可言。除去简单的拨号功能之外,就剩下简单的通话功能了。
 · 传呼机也只有简单的信息传递功能 ·
· 传呼机也只有简单的信息传递功能 ·到90年代,PDA(Personal Digital Assistant,移动电脑)设备发展较为迅速,其交互界面基本脱胎于当时的PC设备,于是,手机厂商似乎找到了方向。
 · Pison公司的Pison Series 3系列PDA,若干年后的中国各学习机厂商也许是在这之上找到的灵感 ·
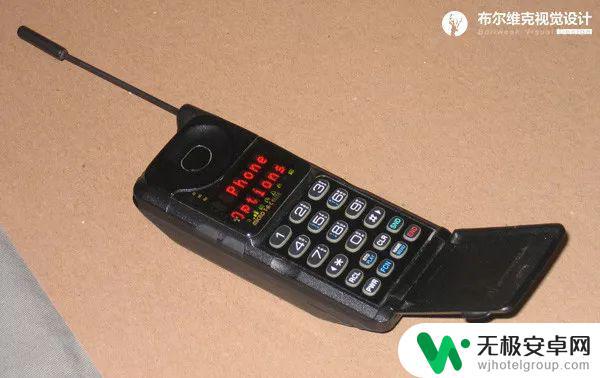
· Pison公司的Pison Series 3系列PDA,若干年后的中国各学习机厂商也许是在这之上找到的灵感 · ·但在手机上放置一块屏幕仍然是一件奢侈的事情,如摩托罗拉公司在90年代早期发布的microTAC系列仍然是一些显示拨号等简单信息的屏幕·
·但在手机上放置一块屏幕仍然是一件奢侈的事情,如摩托罗拉公司在90年代早期发布的microTAC系列仍然是一些显示拨号等简单信息的屏幕· ·诺基亚(Nokia)于1999年发布的nokia 3210,屏幕开始在手机上有了固定的空间,并且开始有简单的功能菜单交互·
·诺基亚(Nokia)于1999年发布的nokia 3210,屏幕开始在手机上有了固定的空间,并且开始有简单的功能菜单交互·事实上,在这个世纪之交的就是年,手机这一设备多是以奢侈品的形象出现在大众视野。黄绿色的单色屏幕、高昂的费用以及单一的功能,使它只能掌握在少数人的手里。直到礼炮声响,人民群众跨进千禧年——手机的彩屏时代来临了。
·2001年索尼爱立信发布了T68手机,该机搭载了可显示256色的分辨率为101*80的彩色屏幕·
从此,键盘手机开启五彩缤纷的彩屏手机。而大量的通讯需求也使得手机的价格压了那么一点,成为人人咬咬牙都能消费得起的科技产品。而这段时间里,从GUI的方面来说,相当之乱。无数的、良莠不齐的厂商涌入手机这块行业,制作出了不计其数的手机设备。

 ·各种怪异的手机设备·
·各种怪异的手机设备·同样,在那个时代,几乎没有app、应用程序的概念,一百个手机里面也许有一百零二个操作系统,更不用提什么“系统生态”。但是,在安卓与iOS统治手机市场之前,并不是就没有一个像样的手机系统平台。在这里,不得不提及的就是塞班系统(symbian OS)。

在大多数人的认知中,似乎在触屏手机的时代之前,人们使用的手机只是简单的拨号工具——甚至也还会使用“诺基亚”一词来指代古旧手机。但布尔维克人更愿意把以诺基亚为代表的塞班系统时代称为“前智能时代”。 如果要把塞班系统追根溯源的讲清楚,那恐怕又是另一篇冗长的文章了。我们跳过。只需要知道在iOS与安卓之前,它是唯一一个较大程度普及、大多数用户认可、交互方式统一的手机系统。
比如在symbian 40系统中,已有较为成熟的用户交互界面。

 ·图为S40系统的UI截图,可见其主屏菜单已有较大的识别性,同时在交互上也注重逻辑性、条理性·
·图为S40系统的UI截图,可见其主屏菜单已有较大的识别性,同时在交互上也注重逻辑性、条理性·尽管S40系统是作为一款基础功能机在定位,但仍然支持以java为基础的应用程序安装。熟悉的手机QQ,热门的游戏,好看的电子书,均可自由下载安装。在那个以电话短信为主的时代,夜晚的gprs网络是我们这一代人的被窝伴侣。
·后期的S40平台甚至可以安装微信·而symbian 60系统,则是那个时代里最为广泛和成功的智能移动设备。除了能安装各种各样的应用程序外,S60系统还依靠硬件性能与系统优化实现了类似于电脑设备的多任务后台处理。
布尔维克人甚至认为,仅考虑基本功能层面,我们如今在手机上日常使用的80%的功能都可以在S60设备上实现。
 ·S60V3系统上的手机QQ应用,在交互菜单上使用了键盘式“十字交互”·
·S60V3系统上的手机QQ应用,在交互菜单上使用了键盘式“十字交互”· ·搭载S60V3系统的N95·
·搭载S60V3系统的N95· ·S60V3平台允许第三方输入法,并允许第三方修改输入法的图形界面·
·S60V3平台允许第三方输入法,并允许第三方修改输入法的图形界面· ·基于S60V3平台的微信应用··后期S60V5的UI主界面,虽然较之前的界面更美观,但其深层的交互逻辑仍然是沿用键盘机时代的标准,算是诺基亚应对触屏时代来临的混乱方案·
·基于S60V3平台的微信应用··后期S60V5的UI主界面,虽然较之前的界面更美观,但其深层的交互逻辑仍然是沿用键盘机时代的标准,算是诺基亚应对触屏时代来临的混乱方案·不难看出,塞班系统在GUI的识别性、规范性上已经做得足够好。比如已经有了固定的任务状态栏、统一风格的系统图标、自成一派的交互逻辑……
在系统平台鱼龙混杂的时代,这已经是非常出色了。但对于第三方的应用程序,诺基亚并没有给出相应的、严格的设计规范,造成了应用程序的交互界面一天一个样,脏乱差如菜市场。
 ·仅从功能来讲,S60平台上的应用程序还算不错。但在UI的美化及规范方面,却差得太远。如图,随处可见混乱的文字排版·
·仅从功能来讲,S60平台上的应用程序还算不错。但在UI的美化及规范方面,却差得太远。如图,随处可见混乱的文字排版·直到后来苹果的App Store强势崛起,诺基亚匆忙赶制Ovi应用商店应付,那已经太晚了,并且是后话了——同时那已经是另一个时代了。到这里,iPhone前时代基本已经结束,诺基亚带着那代码冗长、不适应新时代的塞班系统退出了历史舞台。

布尔维克人认为,这个在非智能时代出现的智能系统的消亡,并不是本身的原因。这就好比一台蒸汽动力火车,如果不从底层改进,无论如何添加动力,都不可能跑过高铁动车。塞班的陨落,原因无它,仅是历史的行程而已。
iPhone来了。
 ·许多媒体喜欢引用这张2007年初代iPhone发布会的照片来描述“手机革命”、“终极设备”。而事实上,这种革命并不是激昂慷慨的“暴力革命”,而是细而缓慢的“颜色革命”·
·许多媒体喜欢引用这张2007年初代iPhone发布会的照片来描述“手机革命”、“终极设备”。而事实上,这种革命并不是激昂慷慨的“暴力革命”,而是细而缓慢的“颜色革命”·iPhone OS 1.0~3.0:新生的婴儿,革命的号角
是的,第一台iPhone的系统名称并不是我们熟知的iOS,而是更为品牌化的“iPhone OS”。iPhone在2007年1月发布后,经过半年才与用户第一次见面。事实上,当时的它并未能掀起什么改革巨浪——并且还非常难用。

比如说:黑色的背景无法更换、没有复制粘贴功能、短信无法嵌入图片,甚至连App Store都没有——这意味着仅有系统功能可以使用。
与其说这是一部手机,倒更像是一台可以打电话连WIFI的iPod。但不得不承认的是,苹果就像是一个专断的独裁帝国,这不仅体现在产品的品控上面,更体现在UI的设计规范上。
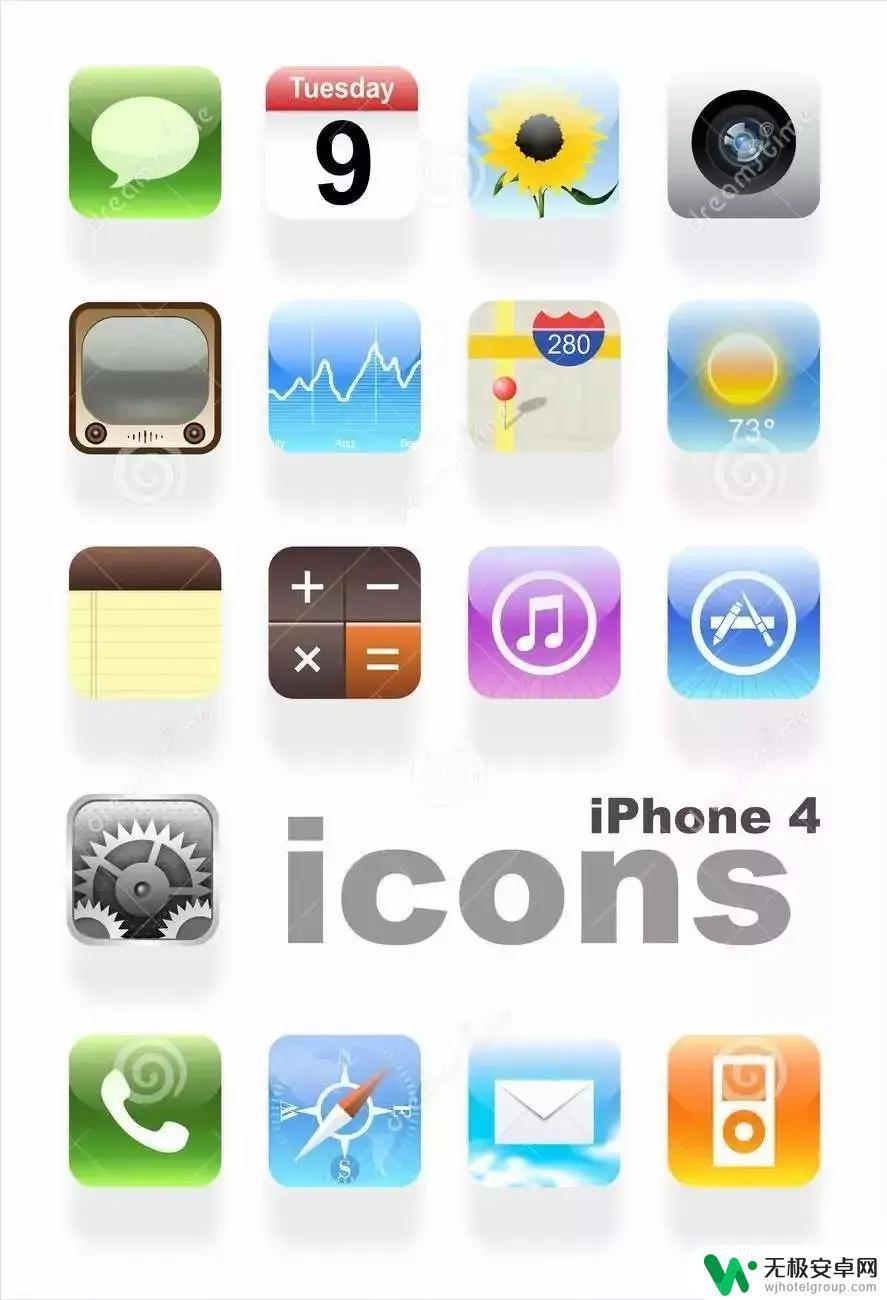
·iPhone OS 1.0的UI主界面,系统图标采用了独特的又规整的圆角图形,使得主界面在视觉效果上更为均衡与稳定,并延续了同时期Mac上的拟物化风格· ·初代iPhone发布后,其图标以及系统内部的UI规范都基本沿用了下去,后几年的修改仅是在“缝缝补补”,并无大换血之动作——认定设计规范后,就要一直贯彻下去,图为iPhone至iPhone 5的app设计规范·
·初代iPhone发布后,其图标以及系统内部的UI规范都基本沿用了下去,后几年的修改仅是在“缝缝补补”,并无大换血之动作——认定设计规范后,就要一直贯彻下去,图为iPhone至iPhone 5的app设计规范· ·圆角图标的设计规范·
·圆角图标的设计规范· ·iPhone OS 1.0~3.0的主界面UI,除去在功能层级有所改变之外,在系统的视觉风格上几乎没有任何改变——甚至在后续的几个系统版本中还有所保留。这完全将UI的视觉识别功能发挥到了极致··极具代表性的锁屏界面,在iOS 7发布之前,苹果公司将这套界面的版式保留了整整六代系统,成为一种经典的标志·
·iPhone OS 1.0~3.0的主界面UI,除去在功能层级有所改变之外,在系统的视觉风格上几乎没有任何改变——甚至在后续的几个系统版本中还有所保留。这完全将UI的视觉识别功能发挥到了极致··极具代表性的锁屏界面,在iOS 7发布之前,苹果公司将这套界面的版式保留了整整六代系统,成为一种经典的标志·
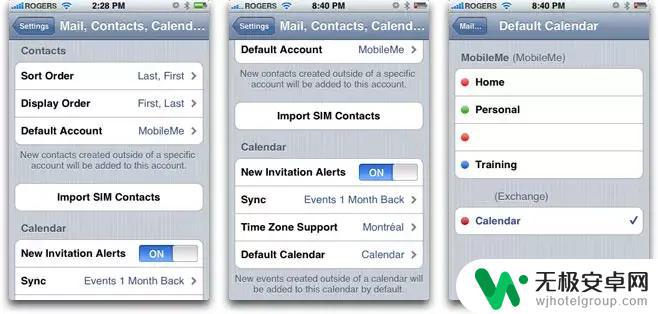
 ·iPhone OS依靠灵敏的电容屏,实现了手指在屏幕上的“直觉式”操作。无论是上滑下拉以及选中菜单时的动效反馈,都是交互方式的创新。图为iPhone OS 3.0中的设置页面,同样是多阴影渐变、绘制精细的拟物视觉风格··同时。也大量使用阴影高光来体现凸出和凹陷的效果,让用户很直觉的知晓哪些按钮是可交互的··而同时期的诺基亚触屏手机中所搭载的S60V5平台设置页面中,仍然保留着键盘机时代的交互逻辑·
·iPhone OS依靠灵敏的电容屏,实现了手指在屏幕上的“直觉式”操作。无论是上滑下拉以及选中菜单时的动效反馈,都是交互方式的创新。图为iPhone OS 3.0中的设置页面,同样是多阴影渐变、绘制精细的拟物视觉风格··同时。也大量使用阴影高光来体现凸出和凹陷的效果,让用户很直觉的知晓哪些按钮是可交互的··而同时期的诺基亚触屏手机中所搭载的S60V5平台设置页面中,仍然保留着键盘机时代的交互逻辑· ·在工业设计和UI设计中,随处可见圆角的应用,例如圆角的边框和系统内的圆角图形·
·在工业设计和UI设计中,随处可见圆角的应用,例如圆角的边框和系统内的圆角图形·三个版本号的更迭,iPhone OS以惊人的速度发展——尽管在当时的手机市场它还是一定意义上的“非主流”设备。但到了iPhone 3GS发布时,它已经是一款能和主流键盘机相抗衡的设备。
而在UI的交互逻辑、视觉表现方面,苹果也在不断改进,朝着越来越精致,越来越成熟的方向发展。
·iPhone OS 3.0的主页面,仍然是固定的黑色墙纸,用户无法更换··iPhone OS 3.0中的语音备忘录程序,苹果对拟物化的偏执追求可见一斑·那么iPhone从吹响革命号角到快速进化的这段时间里,其他做手机的资本家们又在干什么呢?
 ·在iPhone OS发布2.0后,这个带有互联网精神血统的绿色小机器人,横空出世了··安卓1.0的UI主界面,从视觉效果来说,它也大量使用了圆角化的图标,使视觉效果更加柔和,但整体风格不如苹果拟物化的那样硬朗中带着柔和,图标风格更偏卡通··但整个系统的UI风格并不统一,甚至有点混乱。比如在卡通风图标的桌面上,生硬的出现一个打着高光与阴影的拟物化时钟,给人以随意的廉价感··安卓 2.0的主页面,在UI风格的保持与统一上进步了不少·
·在iPhone OS发布2.0后,这个带有互联网精神血统的绿色小机器人,横空出世了··安卓1.0的UI主界面,从视觉效果来说,它也大量使用了圆角化的图标,使视觉效果更加柔和,但整体风格不如苹果拟物化的那样硬朗中带着柔和,图标风格更偏卡通··但整个系统的UI风格并不统一,甚至有点混乱。比如在卡通风图标的桌面上,生硬的出现一个打着高光与阴影的拟物化时钟,给人以随意的廉价感··安卓 2.0的主页面,在UI风格的保持与统一上进步了不少·但安卓系统是带着互联网精神的血统出生的,Google公司免费开放了它的源代码,使得任意公司均可对安卓系统的UI界面以及功能方面的东西进行更改——这也是前几年为什么谁都可以来做手机、又随处可见安卓系统的原因。
比如,国内的手机厂商几乎都是基于安卓系统来进行自家系统的定制。国内也出现了许多UI设计出色的手机系统。
 ·最早在国内成体系的小米MIUI·
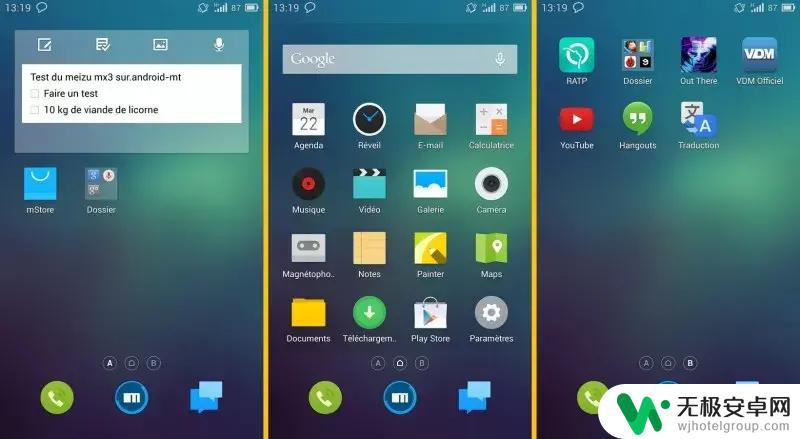
·最早在国内成体系的小米MIUI· ·魅族公司的Flyme·
·魅族公司的Flyme·正因为android开放源代码,所以使得全世界有成百上千的厂商定制的基于安卓的ROM。我们在这里就简单跳过了。但Google公司在后续的安卓版本中,不断对GUI进行调整,如今也形成了独成一派、极具规范的“Material Design(材质设计)”概念。
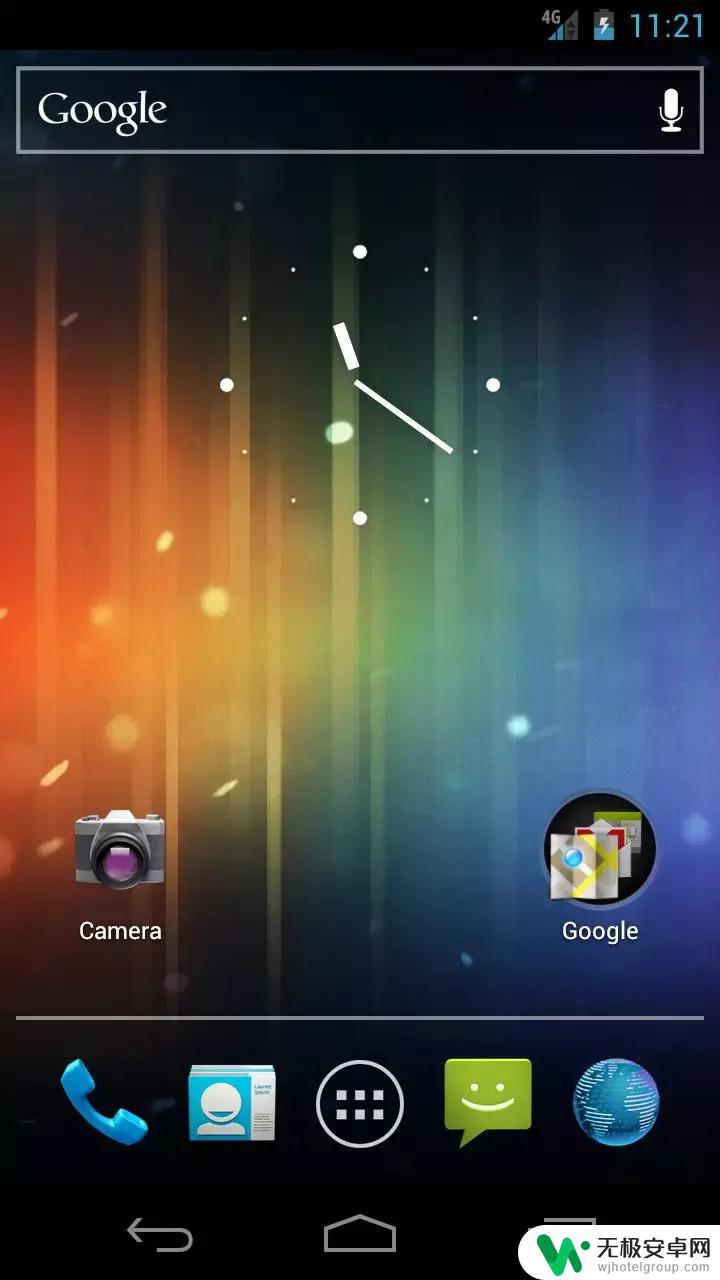
 ·安卓4.0主界面·
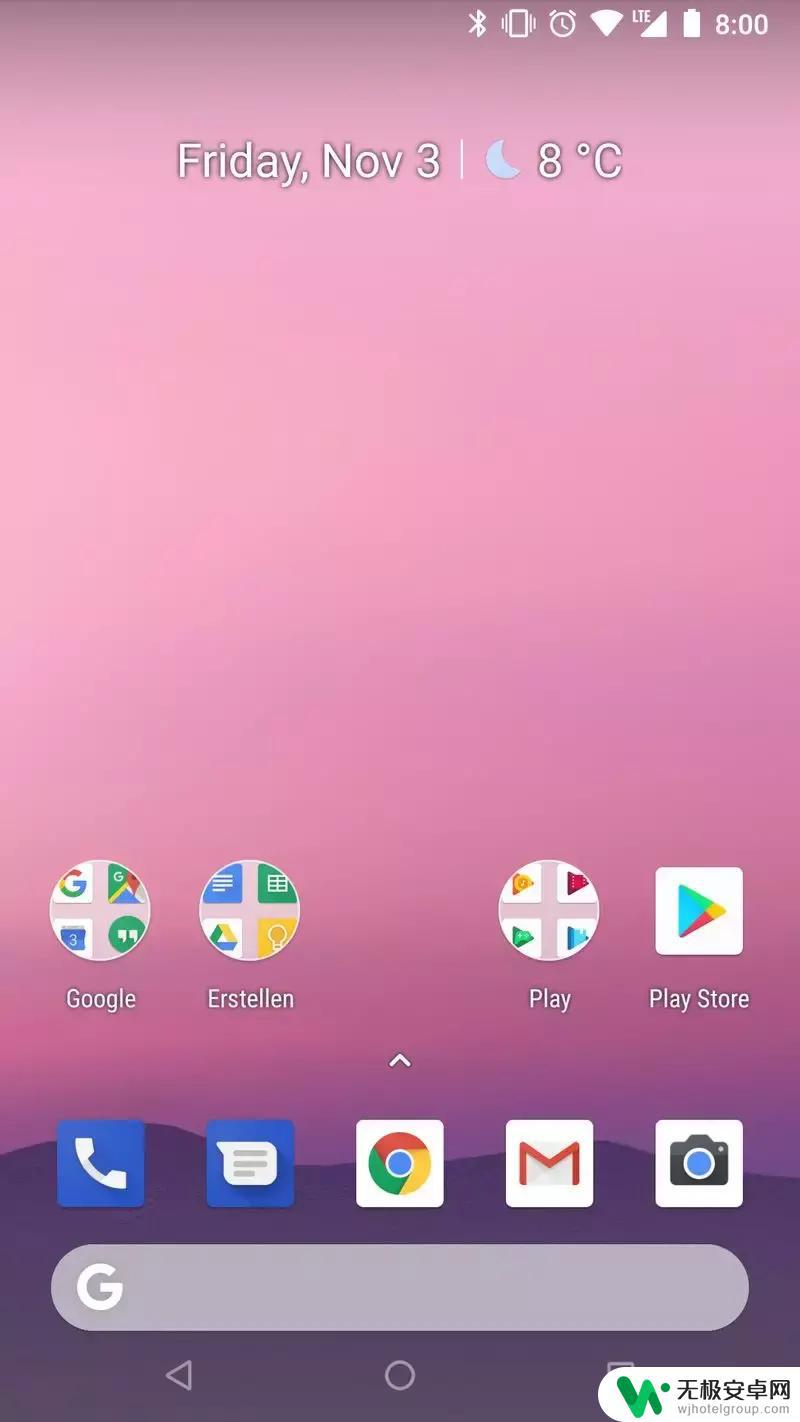
·安卓4.0主界面· ·安卓8.1主界面·
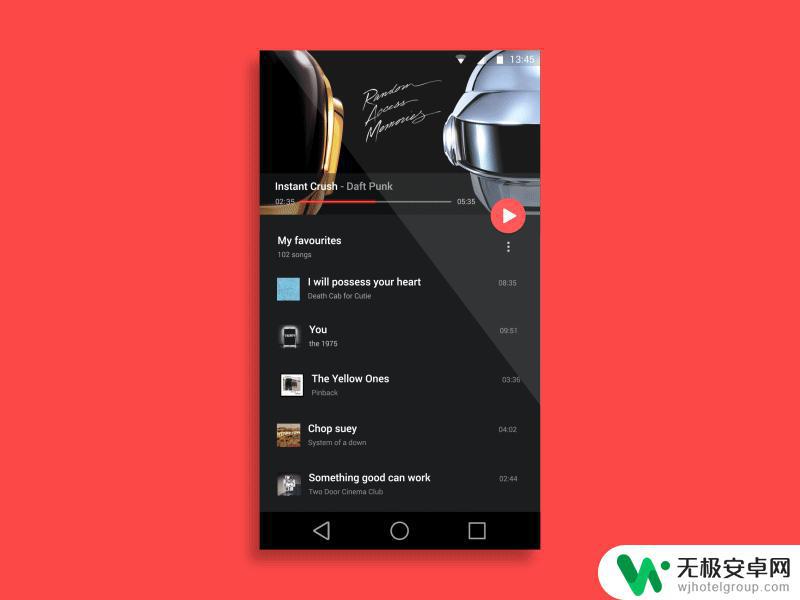
·安卓8.1主界面· ·“Material Design”由前几年流行的扁平化设计演变而来,也可看作为拟物风格的进化,图为概念UI动效图·
·“Material Design”由前几年流行的扁平化设计演变而来,也可看作为拟物风格的进化,图为概念UI动效图·iOS 4~6 大反攻的开始,拟物化的尽致
 ·搭载iOS4的iPhone 4·
·搭载iOS4的iPhone 4·2010年,苹果正式将iPhone上的操作系统更名为沿用至今的“iOS”。这一次,从功能以及UI界面上来说,标志着苹果在手机操作系统上的成熟。
·ios 4的主界面,最直观的升级是可以更换墙纸了·
 ·在图标的绘制上,继续保留有拟物化的风格。但较之前更加通透,程度更大的使用高光,打磨出一种“水晶”的质感·
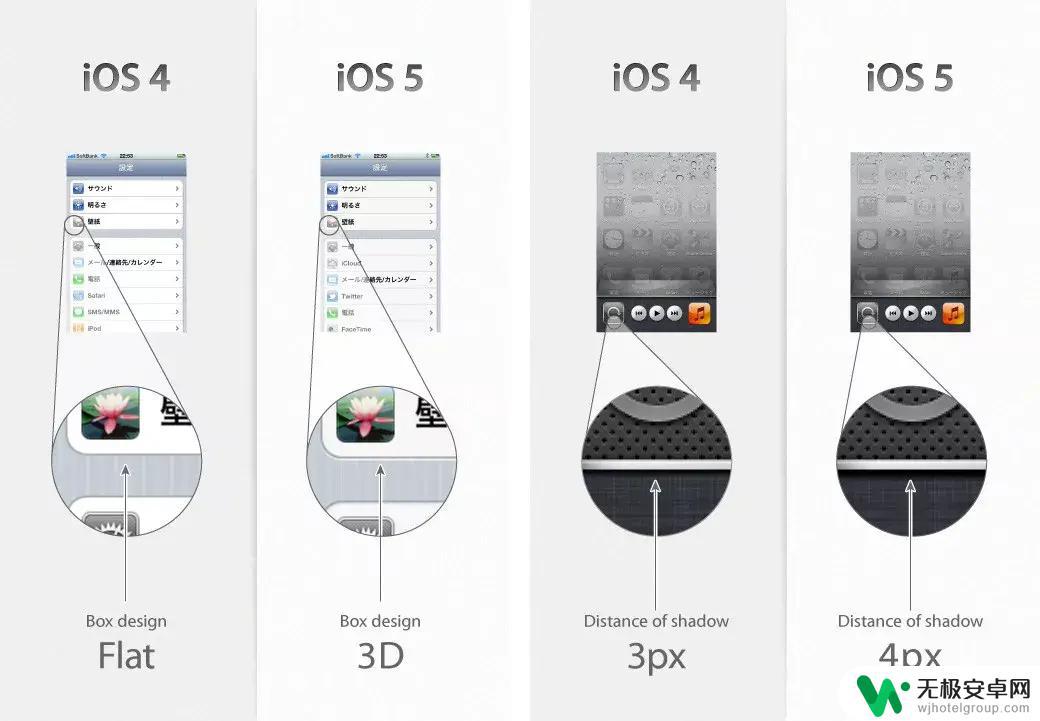
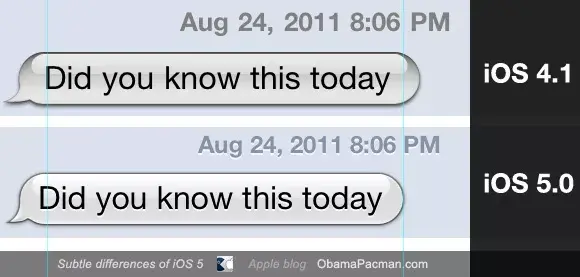
·在图标的绘制上,继续保留有拟物化的风格。但较之前更加通透,程度更大的使用高光,打磨出一种“水晶”的质感· ·iOS 4~iOS 6这段时间里,苹果仍在不断磨砺UI中的细节,例如上图中的iOS 5(左)与iOS 6(右)的对比,前者用高光的凸显表现选中时的区别,后者则用阴影的凹陷感来表现,使得整个UI交互在视觉上更有层次感·
·iOS 4~iOS 6这段时间里,苹果仍在不断磨砺UI中的细节,例如上图中的iOS 5(左)与iOS 6(右)的对比,前者用高光的凸显表现选中时的区别,后者则用阴影的凹陷感来表现,使得整个UI交互在视觉上更有层次感·

 ·外网对iOS4与iOS5细节处理上的仔细考究,可见苹果已经在有意识的在去除拟物元素中冗杂的部分了·
·外网对iOS4与iOS5细节处理上的仔细考究,可见苹果已经在有意识的在去除拟物元素中冗杂的部分了· ·精致的图标,令人忍不住想去触碰。其实在扁平化设计流行已久的今天,已经有人开始怀念这种精致的拟物风·
·精致的图标,令人忍不住想去触碰。其实在扁平化设计流行已久的今天,已经有人开始怀念这种精致的拟物风·总的来说,iOS在这一段时间里基本将拟物化的GUI呈现发展到了顶峰。不论是UI的精细程度还是系统的易用性,苹果都将其做到了最好。但随着互联网一天天的发展,人们接收到的信息一天天增多,我们是应该关注系统的精细程度,还是关注信息本身呢?
在苹果的GUI设计师们精细的打磨着app图标时,另一种设计风潮,正在悄然流行起来。
它的理念更为前卫,GUI更加独特。


iOS 7~iOS 10 信息的爆发,扁平的时代
在下期的手机GUI史话中,我们将继续对后续GUI发展进行简单梳理。关注布尔维克视觉设计工作室,获取有趣的内容。
http://weixin.qq.com/r/HSmCmo-EjdLyrcv593wP (二维码自动识别)
总的来说,智能手机的界面演化历程始终围绕着用户体验的改进以及更为高效的信息交互方式展开。今天,我们的手机不仅是通讯工具,更是娱乐、学习、工作等多重功能的载体。而信息的界面之所以成为手机启动时的第一视觉,正是因为信息已经成为了人们生活中不可或缺的一部分。我们期待着未来智能手机界面的更大改进和创新,让我们的生活更加智慧、便利。