在今天的数字化时代,手机已经成为我们生活中不可或缺的一部分,随着手机功能的不断升级,人们可以利用手机进行各种各样的创作和编辑工作,其中包括给音频添加背景音乐。在网页设计中,背景音乐也是一个重要的元素,能够为用户带来更加丰富的视听体验。手机如何给音频添加背景音乐?网页背景音乐又该如何添加呢?让我们一起来探讨一下这些方法吧。
网页背景音乐添加方法
步骤如下:
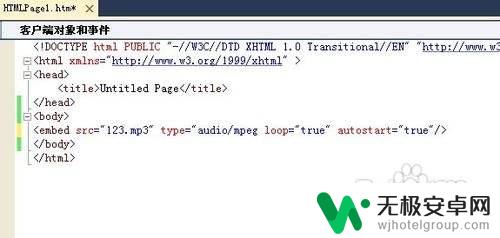
1.在编写网页的过程中,如果想给网页插入背景音乐。只需要在代码中加入一个标签,其中是音乐文件。具体代码如下:<embed src=音乐地址 width=100 height=50 type=audio/mpeg loop="true" autostart="true">
代码说明:
支持的音乐格式: wma、mp3、rm、ra、ram、asf,;
width和height表示播放器宽度和高度;
autostart="true"表示自动播放,为"false"表示不自动播放; loop="true"表示连续循环播放,loop="false"表示不循环播放; loop也可以设为一个整数,比如loop="3",表示音乐循环播放3次。


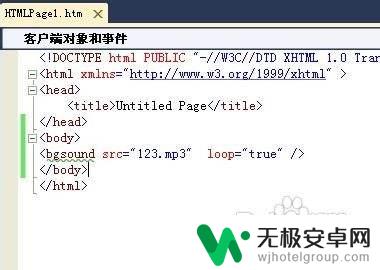
2.也可以通过bgsound标记来为页面插入背景音乐。 使用时只需要在网页代码中插入<bgsound/>标记来实现。具体实现代码如下:
<bgsound src=背景音乐地址 loop=-1>
src=为文件地址(支持mid、mp3、wma等合适)。
loop=循环次数,-1代表无限循环。


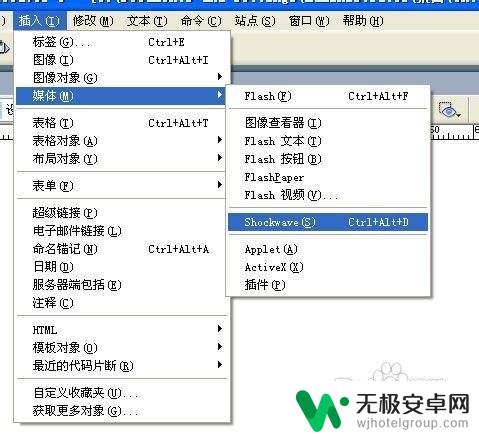
3.采用可视化编辑器能够显着的提高网页的开发效率,例如Dreamweaver网页编辑软件已成为当前十分流行的可视化网页编辑器。在该软件中插入背景音乐十分简单。如果想要插入背景音乐时,只需要点击“插入”—“媒体”—“Shockwave”。在弹出的“打开文件”对话框中选择要作为背景音乐的文件,点击确定即可完成添加操作。


以上就是手机如何给音频添加背景音乐的全部内容,如果遇到这种情况,你可以按照以上操作进行解决,非常简单快速,一步到位。