天猫端手机首页装修,天猫作为中国领先的电商平台之一,其不断升级的移动端页面已经成为商家不可或缺的重要渠道。为了吸引更多消费者的注意,良好的页面装修设计是至关重要的。最新的天猫手机端店铺首页装修步骤已经出炉,这使得商家能够在竞争激烈的市场中脱颖而出。让我们看看这些新步骤如何帮助商家们打造独特而具有吸引力的天猫手机端店铺首页。
新天猫手机端店铺首页装修步骤
温馨提示:设计手机端首页之前,先去天猫后台查看尺寸规格。一般尺寸都是宽度X高度=1200px*120-2000px

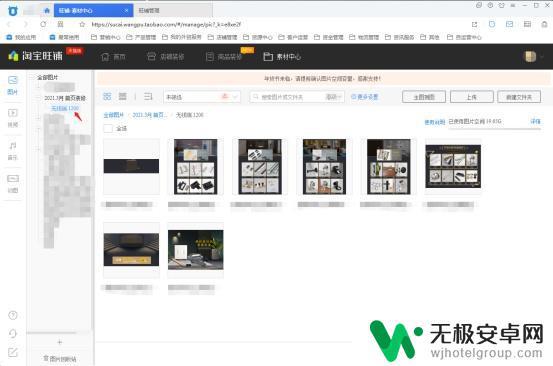
第一步:将设计好的首页(尺寸:1200x8000px 这里高度可以自行定,除了轮番海报有要求高度外),上传天猫后台-图片空间,如图所示:
(打开图片空间路径:最常使用-图片空间)

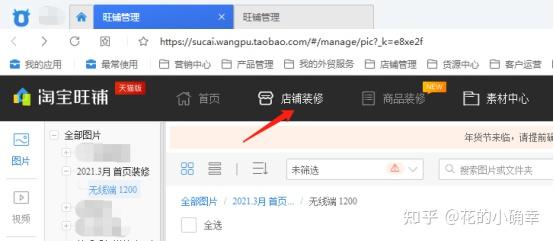
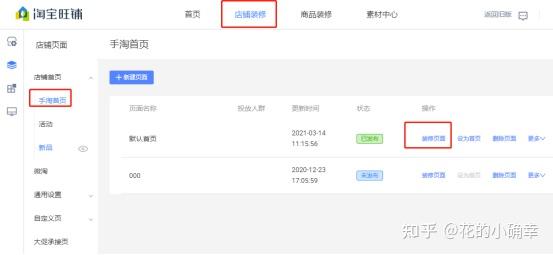
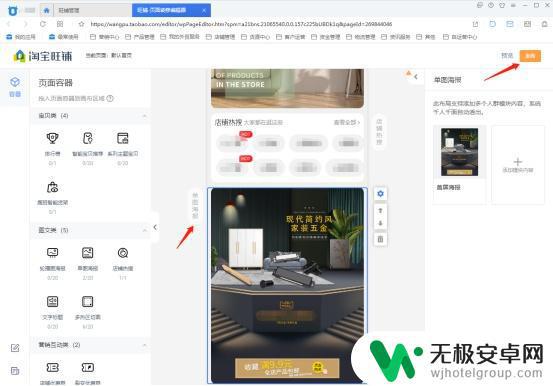
第二步:点击店铺装修,页面便会跳转至手淘首页,再点击装修页面
想了解PC端首页装修步骤可以点击这个链接。
 店铺装修
店铺装修
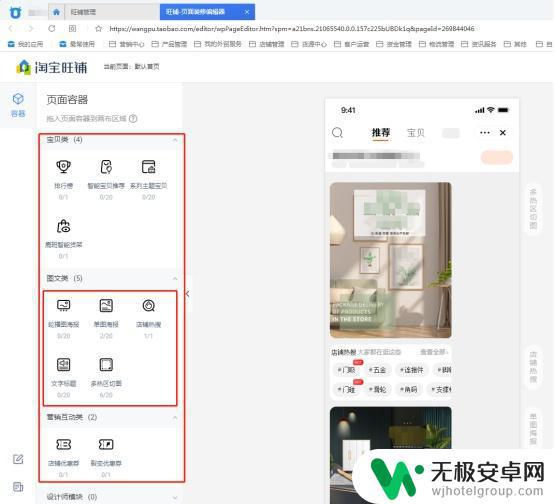
点开装修页面后,出现手机端首页装修界面,里面就会有各个页面,如:轮播海报 单图海报 店铺热搜 文字标题 多热区切图等等。这样我们就可以根据设计好的首页进行添加模块装修。下面重点讲解常用的单图海报和多热区切图;

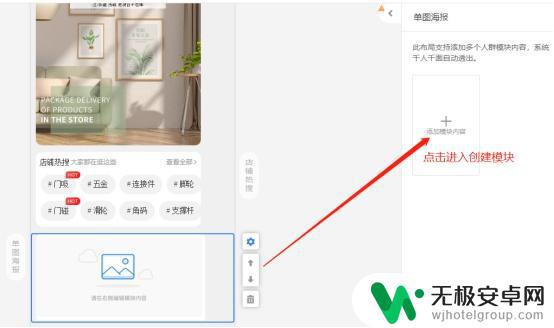
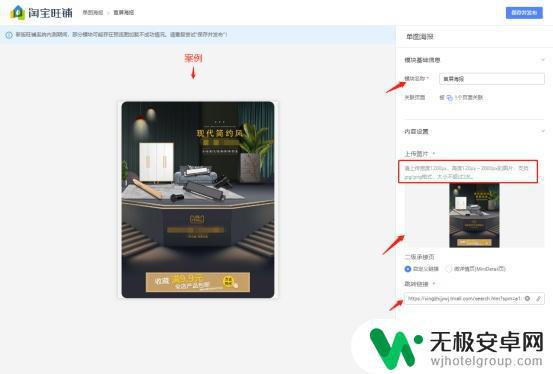
第三步:讲解单图海报模块的操作:如,把单图海报拖到右侧。然后对单图海报进行添加模块



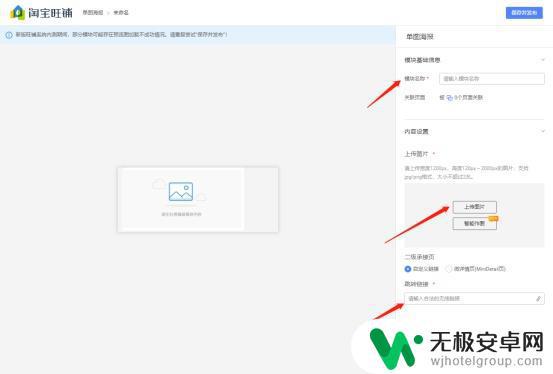
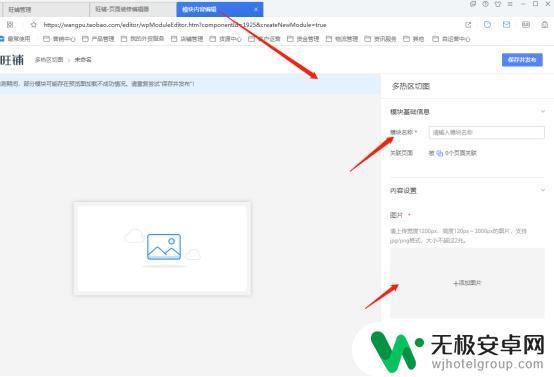
点击创建模块后,给模块起名称,上传图片和粘贴模块宝贝链接就可以完成啦。如下图所示:
温馨提示,上传图片时候,注意图片尺寸:宽度1200px-高度120px-2000px


操作好之后,就点击右上角,保存并发布就可以啦。
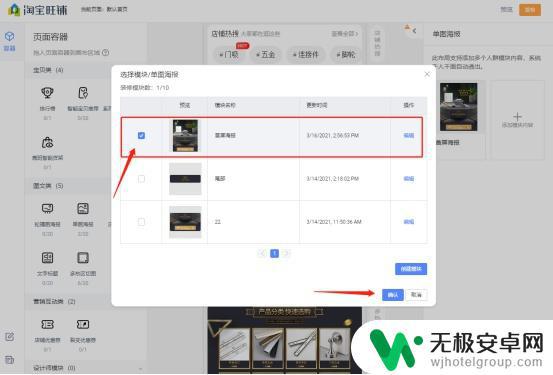
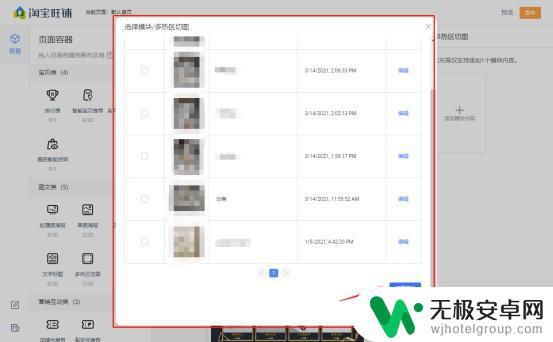
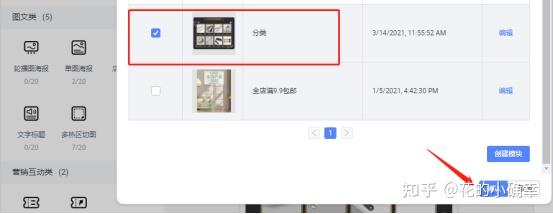
然后回到创建模块弹出框,勾选前面做好的模块,再点击确定就可以啦。

最后,手机端就会显示出设置好的单图海报模块啦,点击发布就完事啦。

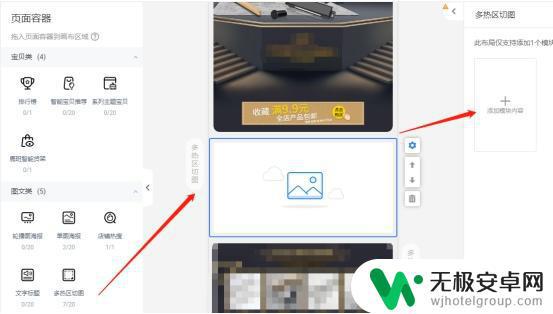
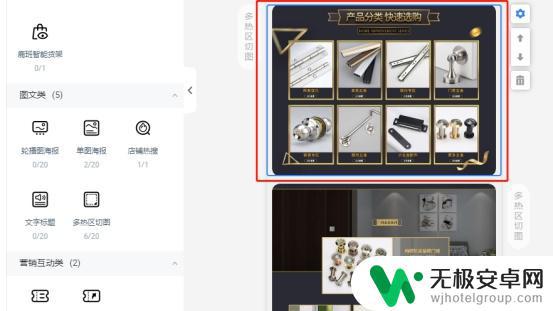
第四步:讲解多热区切图模块的操作:如,把多热区切图拖到右侧。然后对多热区切图进行添加模块

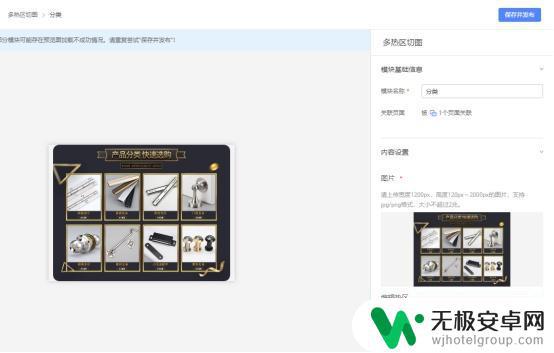
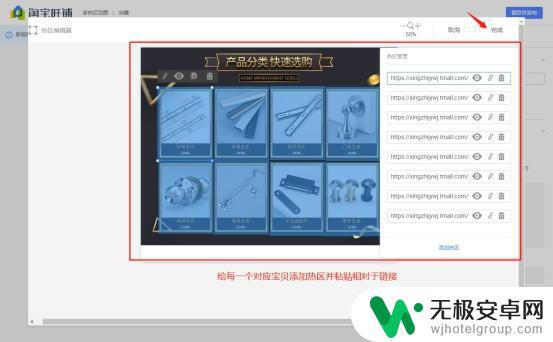
同样点创建模块,便跳转到模块内容编辑页面,分别给模块起一个名称,上传图片和给模块添加热点宝贝链接就可以啦,如截图:




添加好宝贝热区后,点击完成,再保存并发布,这样模块就创建完成啦。
然后回到创建模块弹出框,勾选前面做好的模块,再点击确定就可以啦。


最后,手机端就会显示出设置好的多热区切图模块啦,点击发布就完事啦。
注:其他模块也是类似操作,多去尝试多操作就会啦,一点都不难。哈哈
你学“废”了吗?
不懂的可以留言,看到我将一一回复。感谢你来光临花的小确幸,愿你每一天都是小确幸,加油。
不留下一个赞,那就过分了哈,啊哈哈哈通过天猫端手机首页的装修,可以帮助店铺更好地展示自己的品牌和商品,吸引更多的潜在客户访问和购买。在进行店铺首页装修时,需要从用户习惯、品牌定位、商铺理念等多方面考虑,打造一个符合自身需求的设计方案,让用户留下更好的印象,提高转化率。