如今随着移动互联网的快速发展,手机成为了人们生活中不可或缺的一部分,而手机网页的制作也变得越来越重要。为了满足用户对优质、便捷的移动端浏览体验的需求,学习手机HTML制作技巧成为了亟待解决的问题。在这个手机网页制作教程中,我们将详细介绍手机HTML如何制作,帮助你轻松打造出精美、高效的手机网页。无论你是一名初学者还是已经有一定经验的开发者,都能从中获得实用的知识和技巧。让我们一起开始探索手机HTML的奇妙世界吧!
手机网页制作教程
具体步骤:
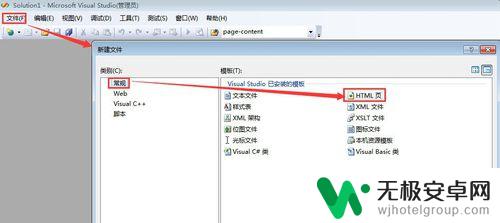
看天使经验的人应该都是有一定编程基础的人,天使就不一一介绍怎么打开vs2008了。点击【文件】【新建文件】【常规】【HTML页面】【打开】

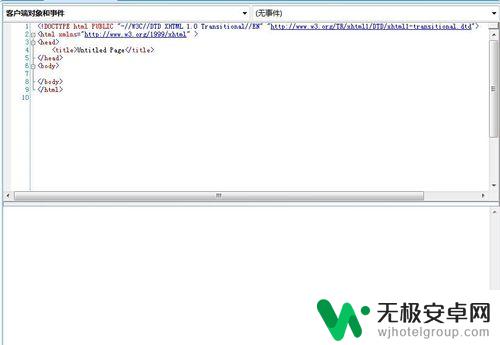
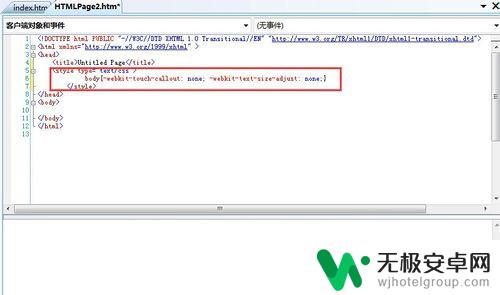
如图所示,新建了一个空白的html页面。拆分视图

设置页面body样式信息 【-webkit-touch-callout: none; -webkit-text-size-adjust: none;】 是防止用户复制和保存图片,只支持iphone、ipad、android

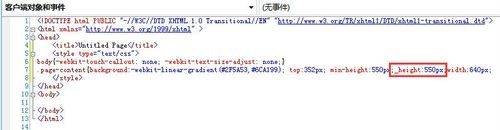
设置页面的宽度和高度 【.page-content{background:-webkit-linear-gradient(#2F5A53,#6CA199); top:352px; min-height:550px;_height:550px;width:640px; }】

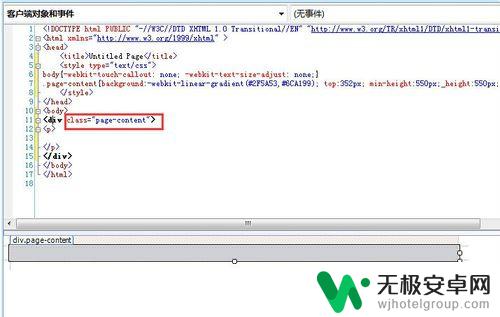
【关键点】 新建一个div标签,样式使用page-content

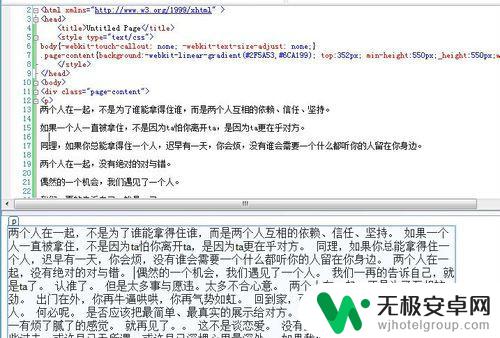
在段落标记<p>里面输入文字信息,这里天使就不排版了,主要是教大家方法,然后保存网页

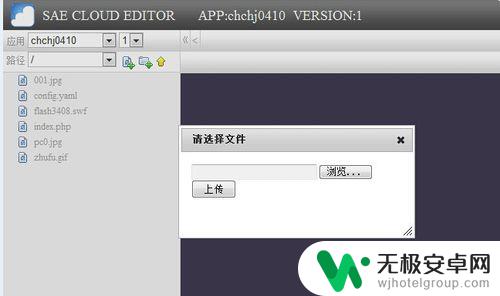
将网页上传到服务器目录下

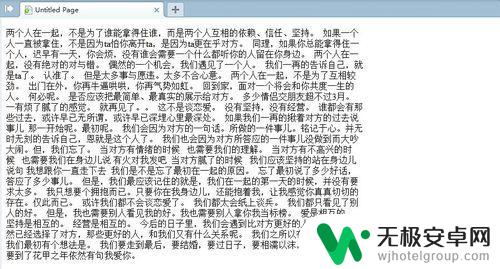
输入网站域名,在电脑上访问可以看见如图所示效果,只有左侧部分

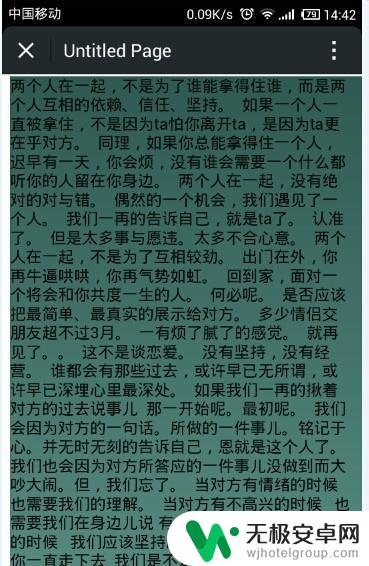
我们使用手机访问,得到如图所示效果,就不会像直接书写html代码一样文字很小

完整代码 【 <!DOCTYPE html><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="apple-mobile-web-app-status-bar-style" content="black" /> <meta name="format-detection" content="telephone=no" /> <title>不落泪的天使</title></head><body ><div ><span >不落泪的天使</span></div></body></html> 】
以上是手机HTML制作的全部内容,如果您遇到相同问题,可以参考本文中介绍的步骤来修复,希望对大家有所帮助。