苹果手机打字和安卓不一样,在如今移动互联网时代,无论是苹果手机还是安卓手机都成为人们生活中不可或缺的一部分。而众所周知,苹果手机的键盘输入方式与安卓手机是不一样的,这就导致了输入法在两种手机上的使用体验也各自不同。在iOS系统上,百度输入法和搜狗输入法都是比较受欢迎的输入法,但是哪一个更好用呢?下面我们来一起探讨一下。
iOS 上的百度输入法和搜狗输入法哪个更好用?
写在前面先说一下使用背景:这两款输入法我都用了很长一段时间。考虑到可以跟 PC 上的词库同步,最早手机上用的是搜狗,后来多次转用百度。印象最深的就是有一段时间搜狗为了推广语音输入,改变了切换语言功能键的交互,这让需要频繁在中日输入法之间切换的我难以接受,于是转投百度,但是百度的产品也有非常迷的地方。于是现在对我而言,没有一款输入法是完全好用的,我的手机上同时安装了两款产品,选择哪款是纯随机的。
界面对比在分析这两款产品之前,先把两款产品的键盘高度调成一致。
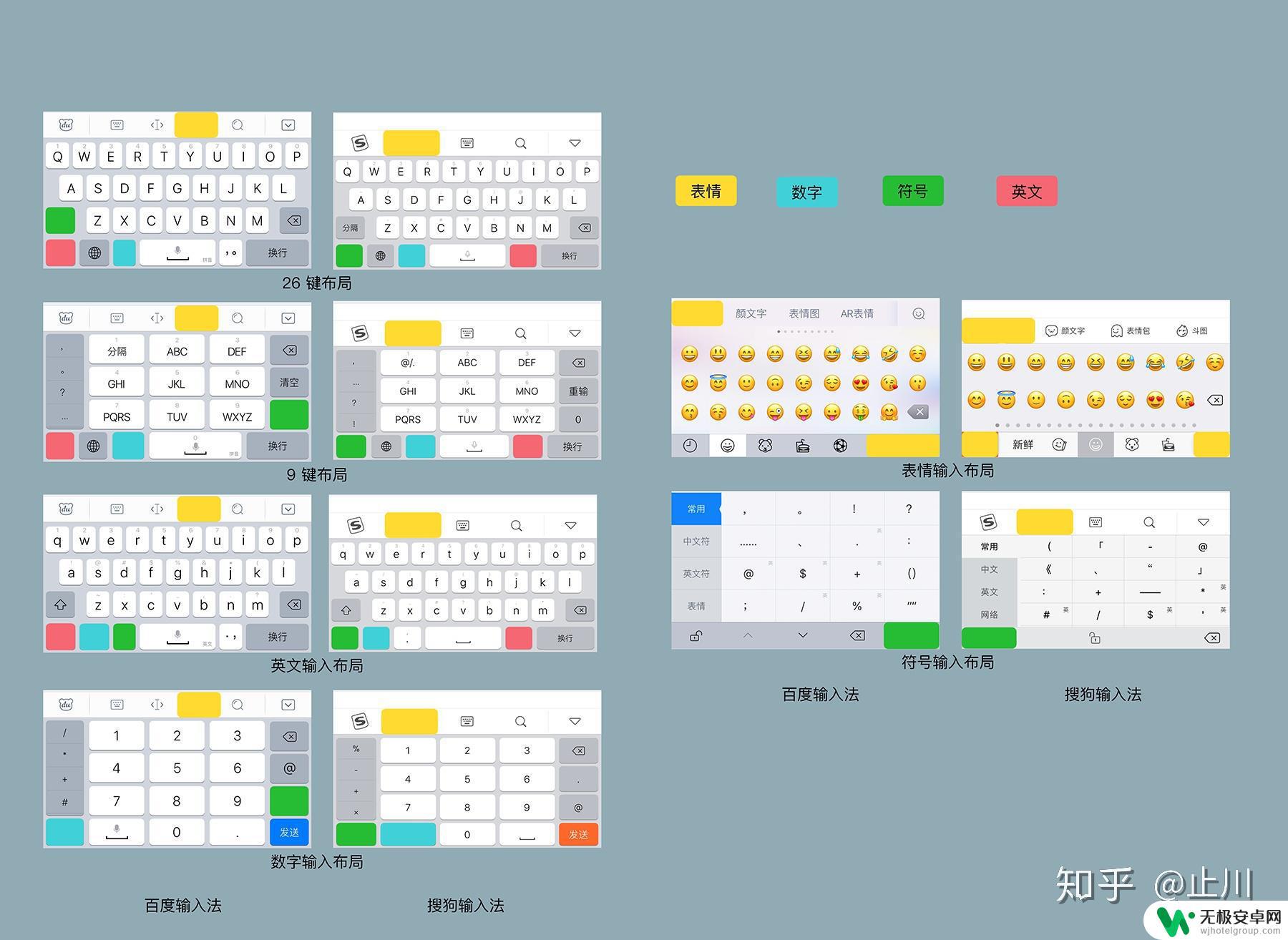
 图 1:两款输入法 8 个界面的对比空间利用率
图 1:两款输入法 8 个界面的对比空间利用率从图 1 可以看出,对于相同的键盘高度(使用面积),百度的按键始终都要更大一些。搜狗的界面上方有一行空白,这行空白用来、且仅用来展示用户键入的拼音,而候选字会展示在工具栏的位置(参考图 2 )。这行空白不仅在用户输入拼音时存在,在其他场合也一直存在。
 图 2:两款输入法的拼音输入与候选结果展示界面
图 2:两款输入法的拼音输入与候选结果展示界面搜狗之所以这样设计,可能是考虑到输入上的连贯性,即用户需要经常在输入拼音与数字、符号、表情之间切换,如果没有空白行的话,键盘大小的频繁变化会令按键的位置也频繁移动,用户的体验会非常糟糕。而另一边,百度又是怎么处理的呢?可以看到百度把输入的拼音和候选字都展示在工具栏的空间里,为此牺牲的则是两者的字号,在图 2 中可以看到,两种界面下搜狗的拼音字号均大过了左侧的候选拼写,而在拼音输入这个最常用的场景下,百度的拼音则是小到需要仔细看才能辨识的程度。
功能切换的流畅度 图 3:四种功能对应的切入与返回位置(以颜色标注)
图 3:四种功能对应的切入与返回位置(以颜色标注)对于在输入键盘与符号、数字、表情、英文功能间来回切换的操作,搜狗要更流畅一些。从图 3 中大家可以看到:搜狗的几个功能的切入与返回按键基本都在同一个位置。符号:切入和返回都在左下角;数字:切入和返回都在空格左侧;表情:切入和返回都在键盘左上方;英文:切入和返回都在空格右侧。这对于用户来说是一个非常适合形成机械记忆的操作,即这个位置是用来在 xx 功能与输入键盘之间切换的,随着用户熟练度的提升,后期可以依赖手指记忆来实现功能切换。
而百度的切入与返回按键则有所区别。相差比较远的有:数字——切入在空格左邻、返回在键盘左下角;表情——切入在键盘右上角、返回在键盘右下角。相差比较小的有:符号——切入在右侧偏下,返回在键盘右下角(这个比较接近);英文——切入和返回都在左下角(这个位置是一致的)。
当然,对于一个强迫症患者。搜狗的切入和返回功能也不是完美的,在九宫格转到的 26 键英文界面,数字功能的按键不在空格左邻,有些破坏操作的一致性,句点的按键已经放到左侧,没有按照电脑键盘的习惯来了,那干脆一不做二不休,放到符号功能的左侧会不会更好一些呢?
搜狗的迷之 0 键搜狗的中文 9 键一直有个我百思不得其解的地方:键盘上的 0 键。
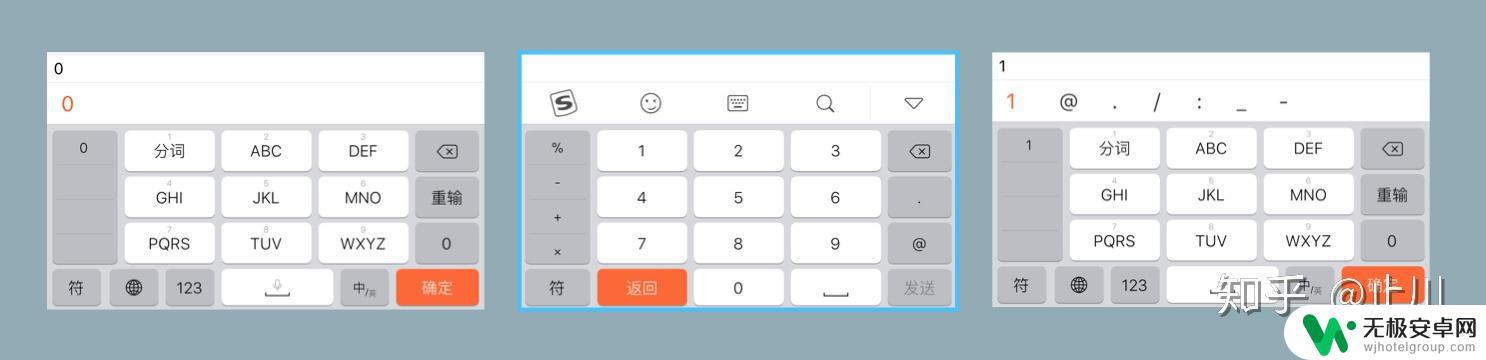
 图 4:左侧为 9 键拼音输入界面,中间为数字输入界面,右侧为 9 键点击「1」后的候选结果
图 4:左侧为 9 键拼音输入界面,中间为数字输入界面,右侧为 9 键点击「1」后的候选结果首先是 0 键的迷之位置。从固话到老式手机硬件、到各种数字密码输入键盘、再到搜狗的数字输入键盘,0 一直是在 8 下面的。唯独搜狗的中文 9 键中,数字 0 跑到了 9 的右侧。这个位置过于冷门、过于反常、过于颠覆认知,以至于我从来都没有主动使用过这里的 0 键。而在我想要通过上滑的方式输入数字的时候,又总是在 0 这里卡壳。我习惯性地点击空格键向上滑,然后回头就发现输入失败,原来 0 不在那里。很多用户使用九宫格键盘正是因为可以盲打,而搜狗 0 键的迷之位置可以说是教这部分用户重新做人了。
其次是 0 键的迷之交互。当你知道了 0 键的位置,想要输入 0 的时候,可以通过上滑的方式,也可以通过点击的方式,然而点击的方式又有一个比较奇怪的点:你只有一个选择,但你又必须要去做选择。大家可以看图 4,当我点击了 0 的时候,候选的字符只有「0」,我还要再点一次候选字符里的「0」或者「确定」,才能把 0 输入成功。既然只有一个选择,为什么不设计成点击了 0 就直接输入呢?我猜想,搜狗是打算像 1 键一样加一些符号候选,但是一直没有想好要加什么符号,就空在这里了,这一空,就空了好久久久久久久久久久久。
那搜狗为什么要这么做呢?
我理解可能是出于两个原因,一是输入数字的便捷性,二是为将来的新功能预留位置。
对于输入数字的便捷性,是指有了 0 键,可以实现支持用户在中文输入法环境下不通过上滑,通过直接点击数字按键的方式直接输入数字。对于数字中包含 0 的情况,点击相应数字按键,候选里即会出现将按键全部识别成数字的情况,对于不包含 0 的情况,可以先在末尾加 0 再删掉就可以了。但是实话说,这个功能对我来说并不实用。因为「点击」是一个机械记忆感很强的动作,通过「点击」这种动作输入数字的方式,在其他绝大多数九宫格场景下,如计算器、密码机、电话拨号、数字输入界面等,0 都是在 8 下面的,在搜狗自己的数字输入布局里,也是在 8 下面,突然在这个页面把 0 放在 9 右边,对于已经形成了机械记忆的用户而言,实在难以习惯。
对于为将来的新功能预留位置,是指现在 0 键可以说是整个键盘上使用频次最低的按键了(比如我现在就从来不用这个 0 键),即使没有 0 键也可以满足用户的输入需求。现在放 0 键,可以在不改变键盘布局的前提下预留位置,将来有了新功能,直接把 0 改到空格就可以了。这样将来增加新功能时,不需要再次调整页面的总布局,不需要用户改变培养了好久的使用习惯,体验上更好一些。比如之前搜狗为了推广语音输入功能而强行改变键盘切换功能键的交互,对于经常需要在中日输入法之间频繁切换的我而言就是一个灾难性的更改,我一直对此耿耿于怀,直到搜狗把键盘切换功能的样式改回去后,我才再次用起了搜狗输入法。
百度的迷之默认 26 键百度的 26 键也一直有个我百思不得其解的地方:符号的输入提示。
 图 5:百度 26 键的默认皮肤(左)和自定义皮肤(右)
图 5:百度 26 键的默认皮肤(左)和自定义皮肤(右)对于默认的键盘,应该采用最简洁、最直观、最易上手的方案。百度是支持字母键上滑输入符号的,但是在默认的 26 键里,字母上方居然没有相关的提示。键盘的面积比搜狗的大,却没有放符号,想不到是出于什么样的考虑。这个功能做得太隐蔽了,隐蔽到我使用了很久才发现百度是有此功能的(在发现之前我都是点击「符号」,到符号列表去选择符号)。而在百度的自定义皮肤功能里,是可以看到用户上传图片生成的皮肤,上方是有提示的,这是为了鼓励用户使用自定义皮肤、或者是超级皮肤市场里的皮肤吗?
词库与智能纠错这次两者的比较,我顺手用了「测试」的拼音,正好从候选的结果中,可以顺便看下两者在词库和智能纠错上的区别。
 图 6:两款输入法的候选词展示界面
图 6:两款输入法的候选词展示界面可以看到对于「ceshi」这一拼音,百度的候选词比搜狗多 2 个,除此之外,百度还提供了「keshi、leshi」的拼写结果(九宫格的 c 键下面就是 j/k/l 键),而搜狗则比较单薄,只有「ceshi」这一拼音的结果。
当然,词库的情况比较复杂,可能与我的输入历史有关,也可能与词库本身有关,智能纠错同理,这样的孤例也不能说明什么,这里暂且一提。再顺便提一句就是百度输入法的用户是可以在 App 端查看用户词库的,而百度从通讯录中获取联系人词语没有去重机制,同一个联系人经常在我的词库中出现六七次 ( ̄▽ ̄)" 不知道相关的技术团队有没有留意到这个现象,还是说这个现象其实是符合预期的。
毕竟两家都是大厂,不差钱,相信随着技术的成熟,两者的词库和智能纠错的区别会逐渐缩小吧。
总的来说,百度输入法和搜狗输入法对于苹果手机的打字都有不错的支持,但是在具体的使用体验上可能存在不同。需要根据自己的需求和习惯来选择。无论选哪一个,都可以通过使用它们的智能输入、语音输入以及表情包等功能来提升手机的打字体验。